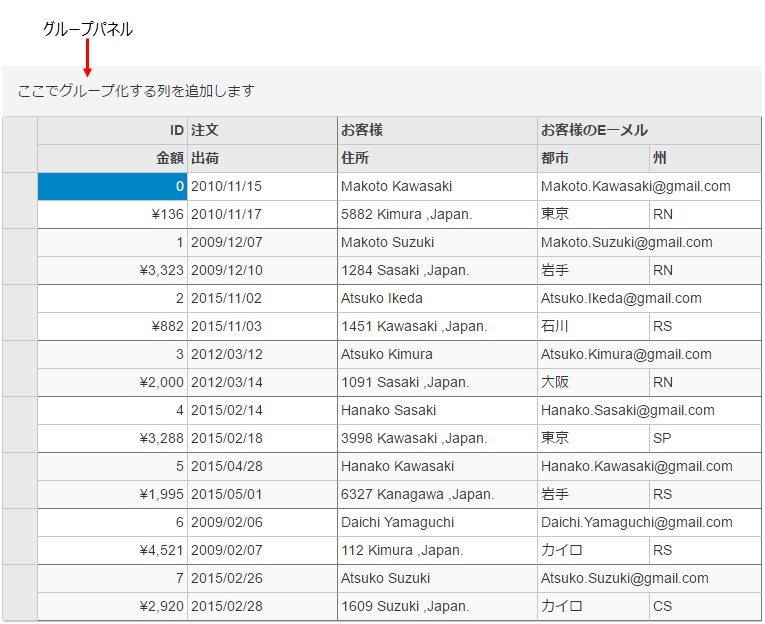
MultiRowコントロールでは、実行時に必要に応じてグリッドデータを柔軟にグループ化/グループ化解除することができます。グループパネルで、目的の列をMultiRowコントロールからドラッグアンドドロップしてグループ化することができます。
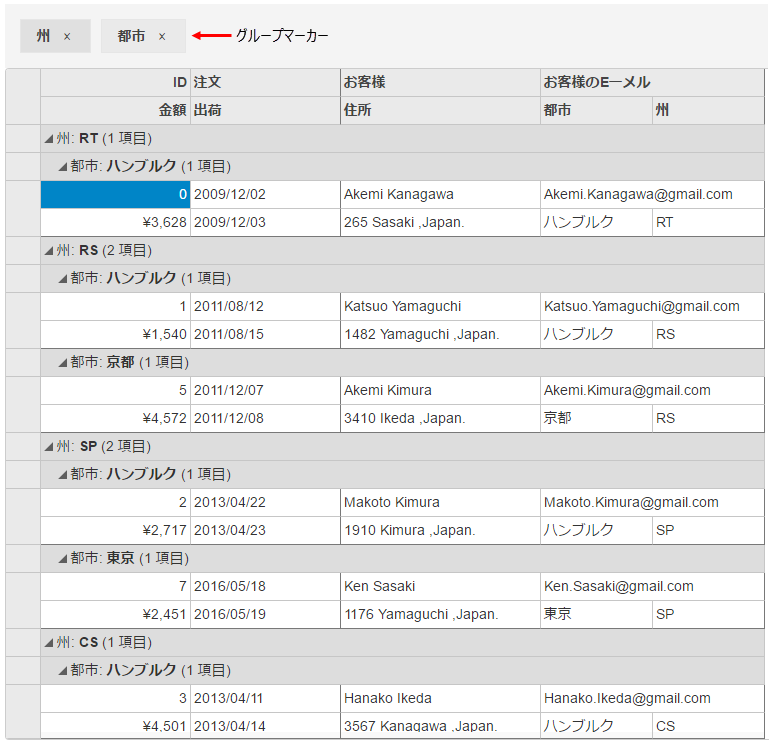
パネル内でグループを移動して、グリッドデータのグループ化の順序を変更することができます。さらに、パネル内のグループマーカーをクリックすると、特定の列エントリに基づいてグループをソートできます。
グループパネルで許容されるグループの最大数を設定するには、MaxGroupsプロパティを設定します。Placeholderプロパティには、パネルにグループが含まれない場合にパネルに表示する文字列を設定します。
次の図は、MultiRowでグループパネルを使用してグループ化した列を示します。この例では、「クイックスタート」トピックで作成したサンプルを使用しています。


| GroupPanel.cshtml |
コードのコピー
|
|---|---|
<c1-multi-row id="ovMultiRowCompact" class="multirow" > <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-grid-group-panel max-groups="4" placeholder="ここでグループ化する列を追加します。"> </c1-flex-grid-group-panel> <c1-multi-row-cell-group header="注文" colspan="2"> <c1-multi-row-cell binding="Id" header="ID" width="150" class="id" /> <c1-multi-row-cell binding="Date" header="注文" width="150" /> <c1-multi-row-cell binding="Amount" header="金額" format="c" class="amount" /> <c1-multi-row-cell binding="ShippedDate" header="出荷" /> </c1-multi-row-cell-group> <c1-multi-row-cell-group header="お客様" colspan="3"> <c1-multi-row-cell binding="Customer.Name" name="お客様" header="Cutomer" width="200" /> <c1-multi-row-cell binding="Customer.Email" name="CustomerEmail" header="お客様のEーメル" class="email" colspan="2" /> <c1-multi-row-cell binding="Customer.Address" name="CustomerAddress" header="住所" /> <c1-multi-row-cell binding="Customer.City" name="CustomerCity" header="都市"> </c1-multi-row-cell> <c1-multi-row-cell binding="Customer.State" name="CustomerState" header="州" /> </c1-multi-row-cell-group> </c1-multi-row> |
|
関連トピック