FlexChartでは、1つのチャート領域内に系列ごとに異なるプロット領域を作成できます。これにより、一方の軸を固定したまま、他方の軸で各系列を個別のプロット領域に表示することで、データの視認性を向上させることができます。
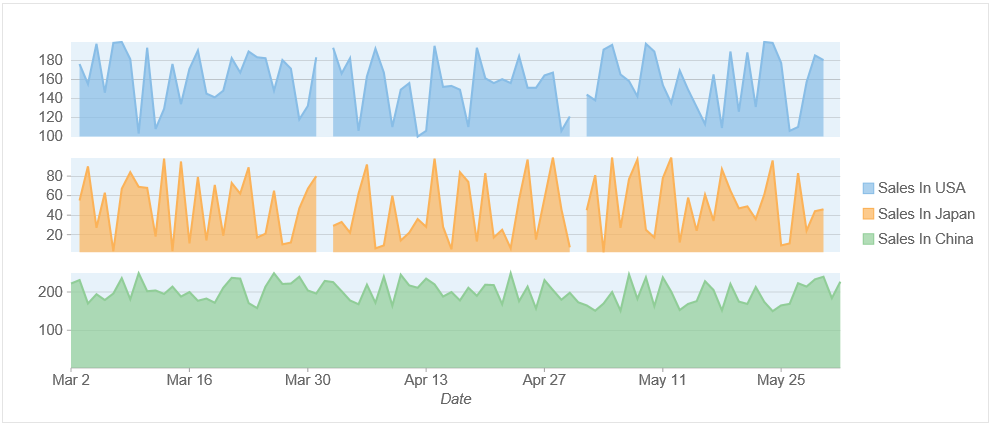
次の図は、Y軸の3つのプロット領域で構成されるチャートを示します。

次のコード例は、FlexChartでプロット領域を作成する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
| HTML |
コードのコピー
|
|---|---|
@using C1MvcWebAppPlotAreas.Models
@model IEnumerable<FruitSale>
<script>
var flexChart;
c1.documentReady(function () {
flexChart = wijmo.Control.getControl('#flexChart');
addPlotArea(0, "plot1", { fill: 'rgba(136,189,230,0.2)' }, null);
addPlotArea(1, "div1",null, 20);
addPlotArea(2, "plot2", { fill: 'rgba(136,189,230,0.2)' }, null);
addPlotArea(3, "div2", null, 20);
addPlotArea(4, "plot3", { fill: 'rgba(136,189,230,0.2)' }, null);
flexChart.series[1].axisY.plotArea = flexChart.plotAreas.getPlotArea('plot2');
flexChart.series[2].axisY.plotArea = flexChart.plotAreas.getPlotArea('plot3');
});
function addPlotArea(row, name, style, height) {
var plotArea = new wijmo.chart.PlotArea();
plotArea.row = row;
plotArea.name = name;
if (style) {
plotArea.style = style;
}
if (height) {
plotArea.height = height;
}
flexChart.plotAreas.push(plotArea);
}
</script>
@(Html.C1().FlexChart().Id("flexChart").ChartType(C1.Web.Mvc.Chart.ChartType.Area)
.CssClass("chart").Bind(Model).BindingX("Date")
.AxisX(axis => axis.Title("Date"))
.Series(sers =>
{
sers.Add().Binding("SalesInUSA").Name("Sales In USA");
sers.Add().Binding("SalesInJapan").Name("Sales In USA").AxisY(axis =>
axis.Position(C1.Web.Mvc.Chart.Position.Left).MajorGrid(true));
sers.Add().Binding("SalesInChina").Name("Sales In USA").AxisY(axis =>
axis.Position(C1.Web.Mvc.Chart.Position.Left).MajorGrid(true));
})
)
<c1-flex-chart id="flexChart" chart-type="C1.Web.Mvc.Chart.ChartType.Area" class="chart" binding-x="Date">
<c1-items-source source-collection="Model"></c1-items-source>
<c1-flex-chart-axis c1-property="AxisX" title="Date"></c1-flex-chart-axis>
<c1-flex-chart-series binding="SalesInUSA" name="Sales In USA"></c1-flex-chart-series>
<c1-flex-chart-series binding="SalesInJapan" name="Sales In Japan">
<c1-flex-chart-axis c1-property="AxisY" position="C1.Web.Mvc.Chart.Position.Left" major-grid="true"></c1-flex-chart-axis>
</c1-flex-chart-series>
<c1-flex-chart-series binding="SalesInChina" name="Sales In China">
<c1-flex-chart-axis c1-property="AxisY" position="C1.Web.Mvc.Chart.Position.Left" major-grid="true"></c1-flex-chart-axis>
</c1-flex-chart-series>
</c1-flex-chart>
|
|