CollectionViewクラスは、データに加えられた変更を追跡できます。これは、変更をサーバーに送信する必要がある場合に便利です。変更追跡をオンにするには、TrackChangesプロパティをtrueに設定します。これを行うと、CollectionViewはデータに加えられた変更の追跡を開始し、以下を使用して公開します。
- ItemsEdited:このリストには、BeginEditメソッドとCommitEditメソッドを使用して編集された項目が含まれます。
- ItemsAdded:このリストには、AddNewメソッドとCommitNewメソッドを使用して追加された項目が含まれます。
- ItemsRemoved:このリストには、Removeメソッドを使用して削除された項目が含まれます。
クライアント側のみで使用できるデータに対してフィルタ処理、ページング、ソートを行う場合は、ItemSourceのDisableServerReadプロパティを必ずtrueに設定してください。
この例ではC1NWindデータソースを使用しますが、これは「クイックスタート」で示されているようにアプリケーション内で設定されたものです。
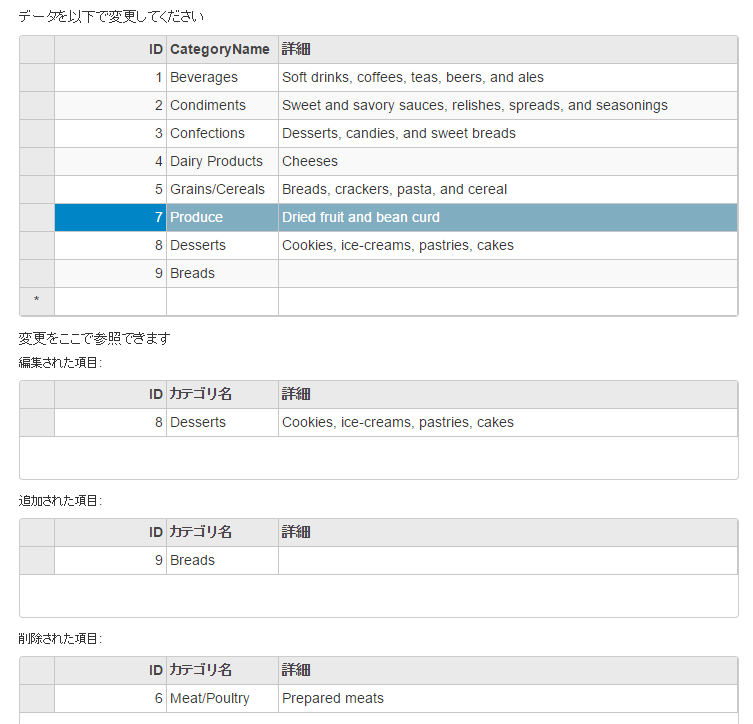
次の図は、TrackChangesプロパティをtrueに設定した後のFlexGridを示しています。

次のコード例は、FlexGridを初期化し、CollectionViewのTrackChangesプロパティを使用して変更を記録する方法を示します。
コードの場合
TrackChangesController.cs
| C# |
コードのコピー
|
|---|---|
private C1NWindEntities db = new C1NWindEntities(); public ActionResult Index() { return View(db); } |
|
TrackChanges.cshtml