軸は、ラベル、線、目盛りマーク、タイトルなどのいくつかの要素で構成されます。FlexChart では、X 軸と Y 軸の両方に、これらの要素をカスタマイズするためのプロパティがいくつか用意されています。Position プロパティを使用して、軸の位置を変更することもできます。
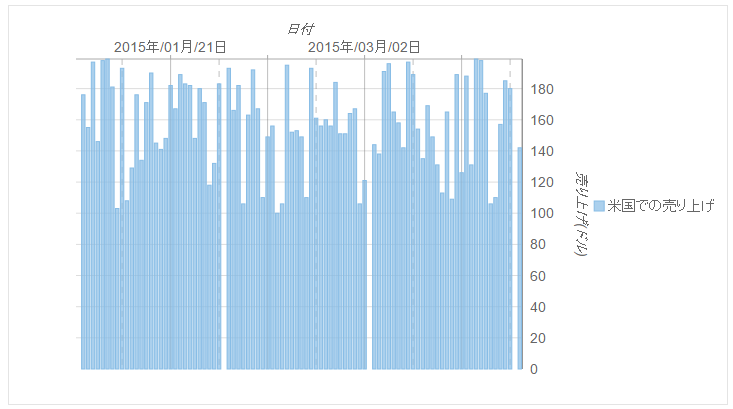
次の図は、カスタマイズされた軸を持つ FlexChart を示しています。

次のコード例は、このプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
コードの場合
| HTML |
コードのコピー
|
|---|---|
<c1-flex-chart binding-x="Name" chart-type="ChartType.Column" > <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="SalesInUSA" name="米国での売り上げ" chart-type="ChartType.Column"> <c1-flex-chart-axis c1-property="AxisX" position="Position.Right" major-grid="true" major-unit="20" axis-line="true" labels="true" title="売り上げ(ドル" ></c1-flex-chart-axis> </c1-flex-chart-series> <c1-flex-chart-axis c1-property="AxisY" format="2015年/MM月/dd日" position="Position.Top" major-grid="true" major-unit="20" axis-line="true" labels="true" title="日付"> </c1-flex-chart-axis> </c1-flex-chart> |
|