FlexChart に複数の系列を追加する場合には、副軸を追加できます。副軸の目盛りは、その軸に関連付けられている系列の値を表します。副軸にプロットされている値を簡単に識別できるように、関連付けられている系列の ChartType を変更することもできます。
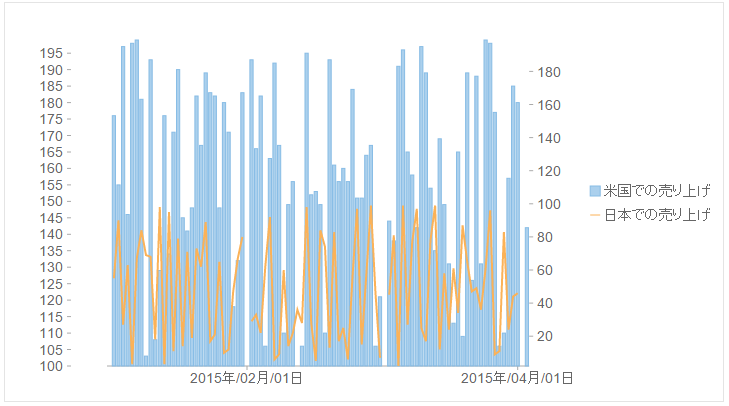
次の図は、FlexChart に複数の Y 軸を表示したところです。

次のコード例は、FlexChart に複数の Y 軸を追加する方法を示します。この例では、「複合チャート」セクションで作成したサンプルを使用します。
コードの場合
| HTML |
コードのコピー
|
|---|---|
<c1-flex-chart binding-x="Name" chart-type="ChartType.Column"> <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="SalesInUSA" name="米国での売り上げ" chart-type="ChartType.Column" > <c1-flex-chart-axis c1-property="AxisX" format="2015年/MM月/dd日"> </c1-flex-chart-axis> </c1-flex-chart-series> <c1-flex-chart-series binding="SalesInJapan" name="日本での売り上げ" chart-type="ChartType.Line"> </c1-flex-chart-series> </c1-flex-chart> |
|