FlexChart コントロールにタイトルを追加できます。それには、Header プロパティを設定します。タイトル以外に、チャートのフッターを設定することもできます。それには、Footer プロパティを設定します。ヘッダーおよびフッターテキストのスタイルを設定することもできます。それには、HeaderStyle および FooterStyle プロパティを使用します。
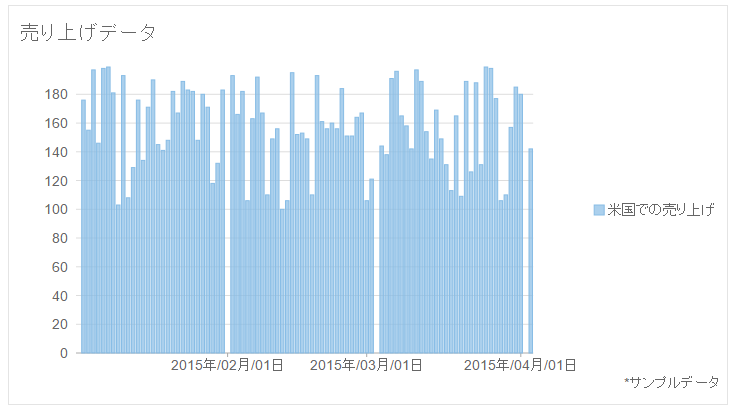
次の図は、これらのプロパティを設定した後の FlexChart を示しています。

次のコード例は、これらを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
コードの場合
| HTML |
コードのコピー
|
|---|---|
<c1-flex-chart binding-x="Name" chart-type="ChartType.Column" header="売り上げデータ" footer="*サンプルデータ"> <c1-flex-chart-title-style c1-property="FooterStyle" halign="right"> </c1-flex-chart-title-style> <c1-flex-chart-title-style c1-property="HeaderStyle" halign="left"> </c1-flex-chart-title-style> <c1-items-source source-collection="Model"></c1-items-source> <c1-flex-chart-series binding="SalesInUSA" name="米国での売り上げ"> </c1-flex-chart-series> </c1-flex-chart> |
|