ゲージとその要素に色や境界線を追加して、見栄えをよくすることができます。次のコード例は、さまざまなスタイル設定プロパティを使用して、RadialGauge をカスタマイズする方法を示します。
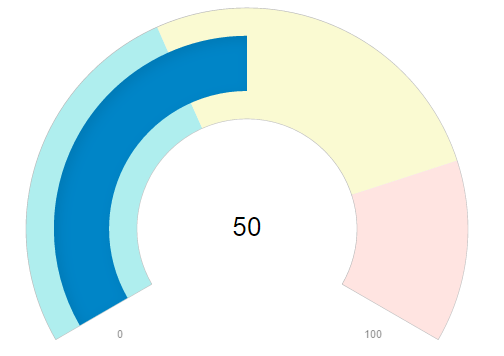
次の図は、外観をカスタマイズした RadialGauge を示しています。

次のコード例は、Razor を使用する ASP.NET MVC でゲージをカスタマイズする方法を示します。この例では、「RadialGauge クイックスタート」セクションで作成したサンプルを使用します。
| HTML |
コードのコピー
|
|---|---|
<c1-radial-gauge min=0 max=100 value=35 start-angle=-20 sweep-angle=220
show-text=C1.Web.Mvc.ShowText.None width="300px" height="180px" auto-scale="true"
show-ticks="false" show-tick-text="false"
needle-shape=C1.Web.Mvc.NeedleShape.Rectangle needle-length=C1.Web.Mvc.NeedleLength.Middle>
<c1-gauge-range min="0" max="40" color="red"></c1-gauge-range>
<c1-gauge-range min="40" max=80 color="yellow"></c1-gauge-range>
<c1-gauge-range min="80" max="100" color="green"></c1-gauge-range>
</c1-radial-gauge>
|
|