Visual Studioを使用するDataEngine WebApiを使用するには、次の手順に従います。
- 手順1: WebApiアプリケーションの作成
- 手順2: DataEngine Nugetパッケージのインストール
- 手順3: モデルの作成
- 手順4: アプリケーションのスタートアップファイルの追加
- 手順5: データソースの登録
- 手順6: Web.configの設定
- 手順7: プロジェクトのビルドおよび実行
手順1: 新しいWebApiアプリケーションの作成
- Visual Studioで、[ファイル]→[新規作成]→[プロジェクト]を選択します。
- インストール済みテンプレートから、[Visual C#]→[Web]→[ASP.NET Webアプリケーション(.NET Framework)]を選択します。アプリケーション.NET Frameworkのバージョンが4.5以上であることを確認します。
- アプリケーションの名前および場所を設定します。[OK]をクリックして、[新規ASP.NET Webアプリケーション(.NET Framework)]ダイアログを開きます。
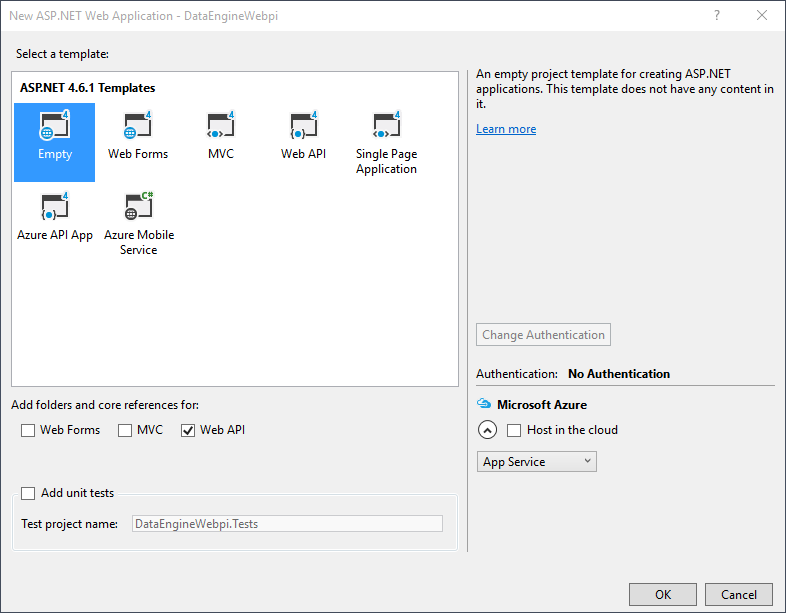
- [New ASP.NET WebApplication] ダイアログで、[空]テンプレートを選択して、[Web API]オプションをオンにします。

- [OK]をクリックして、WebApiアプリケーションを作成します。
手順2: C1.Web.Api.DataEngine Nugetパッケージのインストール
- プロジェクトに、C1.Web.Api.DataEngine参照を追加します。
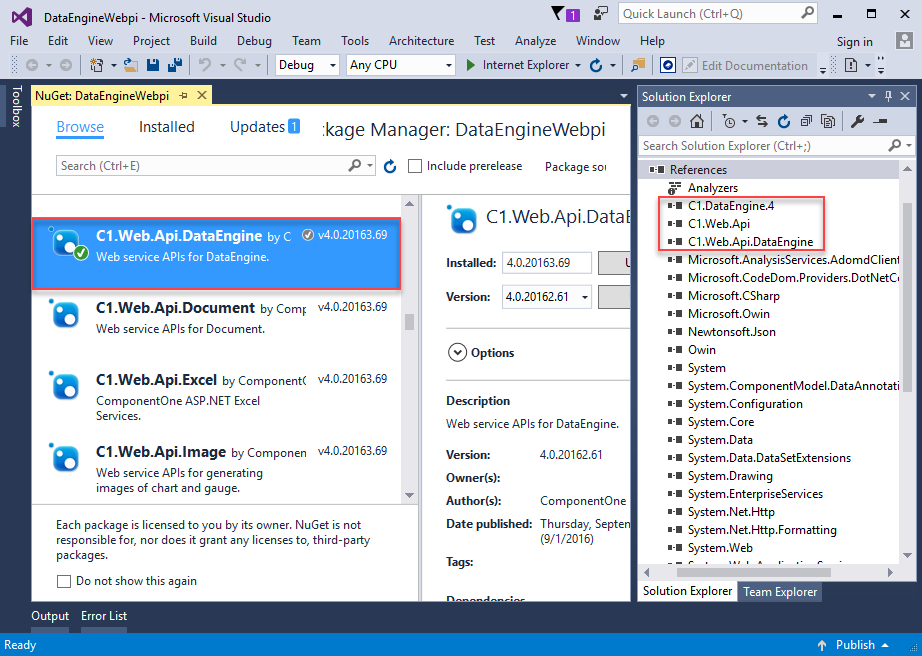
- ソリューションエクスプローラーで、[参照]を右クリックし、[NuGetパッケージの管理]を選択します。

-
[NuGetパッケージマネージャー]で、パッケージソースとして[Grapecity]を選択します。C1.Web.Api.DataEngineパッケージを見つけ、[インストール]をクリックします。
メモ:
- Startup1.csクラスをアプリケーションと共に実行するには、Visual Studioアプリケーションに「Microsoft.Owin.Host.SystemWeb」Nugetパッケージをインストールします。
- パッケージを復元すると、プロジェクトのproject.jsonファイル内の"dependencies"の下に
"C1.Web.Api.DataEngine"が追加されます。
手順3:ProductData.csモデルの作成
Olapコントロールのデータソースを作成するために、[Models]フォルダに新しいクラスを作成します。
- [Models]フォルダに新しいクラスを追加します(例:
ProductData.cs)。 - モデルに次のコードを追加して、Olapのデータを定義します。
手順4: アプリケーションのStartup.csの追加
- ソリューションエクスプローラーで、ターゲットプロジェクトを選択します。
- [プロジェクト]メニューで[新しい項目の追加]オプションをクリックします。
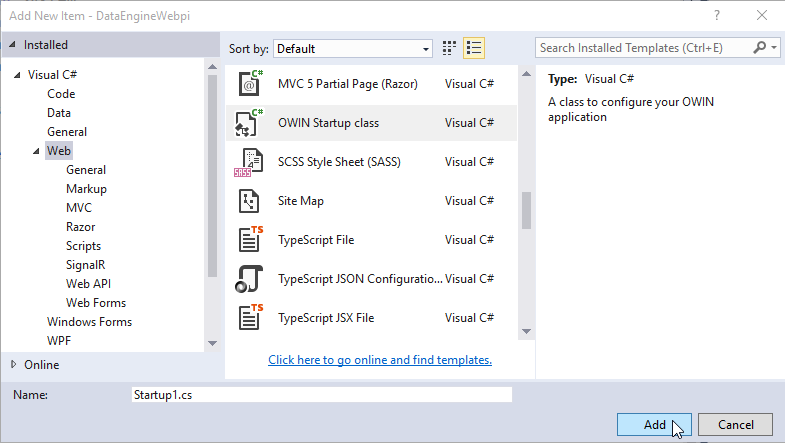
- [新しい項目の追加]ダイアログで、[Web]を選択し、右側のリストから[OWIN Startup クラス]テンプレートを選択します。

- [追加]をクリックします。Startup1.csファイルがアプリケーションに追加されます。
手順5: Startup1.csへのデータソースの登録
- ソリューションエクスプローラーで、Startup1.csファイルを選択して開きます。
- Startup1クラスのコードを置き換えます。
サンプルのタイトル コードのコピーusing System; using System.Threading.Tasks; using Microsoft.Owin; using Owin; using System.IO; using C1.DataEngine; using C1.Web.Api; using DataEngineWebpi.Models; [assembly: OwinStartup(typeof(DataEngineWebpi.Startup1))] namespace DataEngineWebpi { public class Startup1 { private static string DATAPATH = Path.Combine (System.Web.HttpRuntime.AppDomainAppPath, "Data"); public void Configuration(IAppBuilder app) { app.UseDataEngineProviders() .AddDataEngine("complex10", () => { return ProductData.GetData(100000); }) .AddDataEngine("complex50", () => { return ProductData.GetData(500000); }) .AddDataEngine("complex100", () => { return ProductData.GetData(1000000); }) .AddDataSource("dataset10", () => ProductData.GetData(100000).ToList()) .AddDataSource("dataset50", () => ProductData.GetData(500000).ToList()) .AddDataSource("dataset100", () => ProductData.GetData(1000000).ToList()) .AddCube("cube", @"Data Source=http://ssrs.componentone.com/OLAP/msmdpump.dll; Provider=msolap;Initial Catalog=AdventureWorksDW2012Multidimensional", "Adventure Works"); } } }
Startup1.csに上記のコードを追加したら、拡張メソッドRegisterDataEngineおよびRegisterDataSetを使用して、DataEngineデータとメモリデータを登録することができます。
メモ: WebAPIサーバーでクロスドメイン要求をサポートする場合は、Startup1.csファイルのConfigurationメソッドに次のコードを追加します。
app.UseCors(CorsOptions.AllowAll);
手順6: Web.configの設定
Web.configファイルを開き、以下のようにWebDAVModuleとWebDAVハンドラがsystem.webServerから削除されていることを確認します。
| Web.config |
コードのコピー
|
|---|---|
<system.webServer>
<modules>
<remove name="WebDAVModule" />
</modules>
<handlers>
<remove name="WebDAV" />
.........
</handlers>
</system.webServer>
|
|
手順7:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、URLパス(http://localhost:1234/api/dataengine/complex/fieldsなど)を付加して、出力を確認します。