このセクションでは、クライアントアプリケーションを通してWeb APIサービスを呼び出し、ストレージ(リモートストレージまたは同じサーバー内のストレージ)内に存在するデータセットまたは.NETコレクションからExcelファイルを生成する方法を具体的に示します。
次の例では、Web APIサービスをHTMLおよびWinFormsクライアントアプリケーションから呼び出します。これらのクライアントはサービスにGET要求を送り、サービスは応答ストリームを返します。これにより、この応答ストリームは目的のExcelファイル形式で保存されます。
次の例では、サービスURLはDataNameパラメータにデータセット/コレクション(ストレージ内に存在)の名前と場所を取り、Typeパラメータに目的のファイル形式であるxlsを取ります。Productsという名前の指定されたデータセットは、ホストされているサービスのNwindフォルダ内に存在しています。

手順1:サービスを呼び出す
Web APIサービスを呼び出すには、次の手順を実行します。
手順2:クライアントプロジェクトを実行する
WinFormsアプリケーション
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
- [F5]を押してプロジェクトを実行します。
- Request URLフィールドに対応するテキストボックスに、適切なパラメータを含むクエリー文字列と共に、サービスURLを指定します。
- [Excelの生成]ボタンをクリックします。生成されたExcelデータストリームは、GetExcel()メソッドで指定された場所にダウンロードされます。
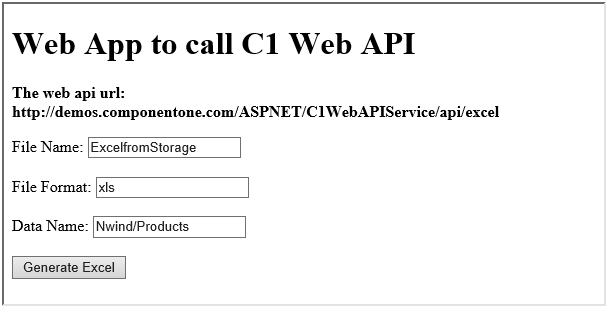
HTMLアプリケーション
- HTMLファイルを保存し、それをブラウザで開きます。
- 目的のExcelファイル形式に該当するパラメータを設定して、[Excelの生成]ボタンをクリックします。
以下に示す、ストレージで使用可能なデータソースからExcelを生成するREST APIサービスのデモサンプルをご覧ください。