このセクションでは、クライアントアプリケーションを通してWeb APIサービスを呼び出し、クライアントからポストされたJSONデータファイルからExcelを生成する方法を具体的に説明します。
次の例では、Web APIサービスをHTMLおよびWinFormsクライアントアプリケーションから呼び出します。これらのクライアントはサービスにPOST要求を送り、サービスは応答ストリームを返します。これにより、この応答ストリームは目的のExcelファイル形式で保存されます。
次の例では、クライアントアプリケーションを通してJSONデータファイルを提供します。さらに、エンドユーザーは、クライアントプロジェクトを通して、生成されるExcelファイルのサービスURL、名前、および適切なファイル形式を指定する必要があります。これは、生成するExcelのパラメータまたはクエリー文字列は、要求URL内ではなくPOST要求のHTTPメッセージ本文に含まれて送信されるためです。

手順1:サービスを呼び出す
Web APIサービスを呼び出すには、次の手順を実行します。
手順2:クライアントプロジェクトを実行する
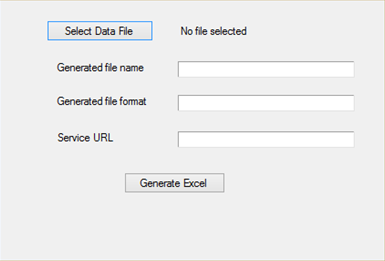
WinFormsアプリケーション
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
- [F5]を押してプロジェクトを実行します。
- [データファイルを選択]ボタンをクリックして、JSONデータファイルを選択およびポストします。
- 対応するテキストボックスに、生成されたExcelの名前と適切なファイル形式を指定します。
- 対応するテキストボックスに、POST要求のサービスURL(https://demo.mescius.jp/c1/aspnet/webapiexplorer/)を入力し、[Excelの生成]ボタンをクリックします。生成されたExcelファイルが開きます。
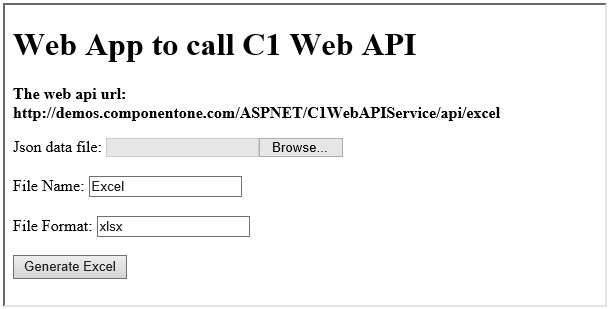
HTMLアプリケーション
- HTMLファイルを保存し、それをブラウザで開きます。
- JSONデータファイルを選択してポストします。
- 名前と 適切なファイル形式を 生成されるExcelに対して設定し、[Excelの生成]ボタンをクリックします。
以下に示す、JSONデータファイルからExcelを生成するREST APIサービスのデモサンプルをご覧ください。