ComponentOne インストーラからWeb API をインストールした場合は、FlexReport Web APIを使用して事前構成されたプロジェクトを簡単に作成できます。ComponentOne Web APIテンプレートを使用して、「FlexreportWebAPI」という名前の新しいプロジェクトを作成し、次の手順を実行します。
- 手順1: 新しいWebAPIアプリケーションの作成
- 手順2:Web APIアプリケーションへのレポートファイルの追加
- 手順3:レポートのルート位置の設定
- 手順4:Report Web APIサービスの展開
手順1: 新しいWebAPIアプリケーションの作成
- Visual Studioで、[ファイル]→[新規作成]→[プロジェクト]を選択して、新しいWeb APIサービスプロジェクトを作成します。
- インストール済みテンプレートから、[C1]→[Web]→[C1 Web APIアプリケーション]を選択して、新しいComponentOne Web APIサービスアプリケーションを作成します。
- アプリケーションの名前と場所を設定し、[OK]をクリックします。
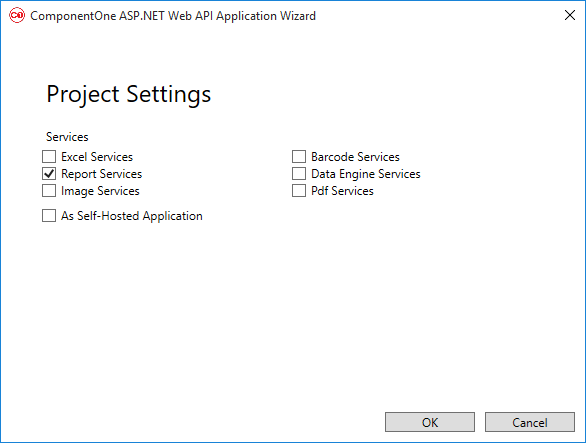
- ComponentOne ASP.NET Web APIアプリケーションウィザードで、[レポートサービス]オプションを選択します。

- ウィザードで[サービス]を選択し、[OK]をクリックすると、新しいComponentOne Web APIサービスアプリケーションが作成されます。
手順2:Web APIアプリケーションへのレポートファイルの追加
アプリケーションにレポートファイルを追加するには、次の手順を実行します。
- アプリケーションにFilesという名前のフォルダを追加します。
- それにFlexReportのレポート定義ファイルを追加します。
レポートでローカルデータベース(MDBファイル、MDFファイルなど)を使用している場合は、アプリケーションの[App_Data]フォルダにそのデータベース を追加します。ただし、レポートの接続文字列が[App_Data]フォルダを指していること確認してください。
メモ:app.UseCors()のために、アプリケーションにMicrosoft.Owin.CorsNugetパッケージを追加してください。
手順3:レポートのルート位置の設定
-
Startup.csファイルで、StartupクラスのConfigurationメソッド内に次のコードを追加します。
Startup.cs コードのコピーapp.UseCors(CorsOptions.AllowAll); app.UseReportProviders() .AddFlexReportDiskStorage("ReportsRoot", GetFullRoot("Files"))
このコードは、レポートファイルが格納されるフォルダ/場所を登録します。この場合は、"Files"フォルダです。
-
StartupクラスにGetFullRoot関数を追加します。
Startup.cs コードのコピーprivate static string GetFullRoot(string root) { var applicationBase = AppDomain.CurrentDomain.SetupInformation.ApplicationBase; var fullRoot = Path.GetFullPath(Path.Combine(applicationBase, root)); if (!fullRoot.EndsWith(Path.DirectorySeparatorChar.ToString(), StringComparison.Ordinal)) { fullRoot += Path.DirectorySeparatorChar; } return fullRoot; }
手順4:Report Web APIサービスの展開
- プロジェクトをコンパイルします。
- プロジェクトをIISに展開します。
ローカルIISでホストされるサービスの場合、Web API URLはhttp://localhost/FlexReportwebAPI/api/reportです。
メモ: レポートサービスのWeb API URLを正しく作成できたら、FlexViewer for MVCやWijmo Viewerを使用して、サービスに保存されているレポートにアクセスして表示することができます。レポートの表示方法については、「FlexViewerでのレポートの表示」を参照してください。