標準のVisual Studio Template for Web APIを使用してFlexReport Web APIを構成するには、次の手順を実行します。
- 手順1:Web APIプロジェクトの構成
- 手順2:プロジェクトへのレポートファイルの追加
- 手順3:レポートのルート位置の設定とComponentOne Web APIの使用
- 手順4:FlexReport Web APIサービスの展開
手順1:Web APIプロジェクトの構成
Web APIプロジェクトを構成するには、次の手順を実行します。
- 新しいASP.NET Web APIプロジェクトを作成します。
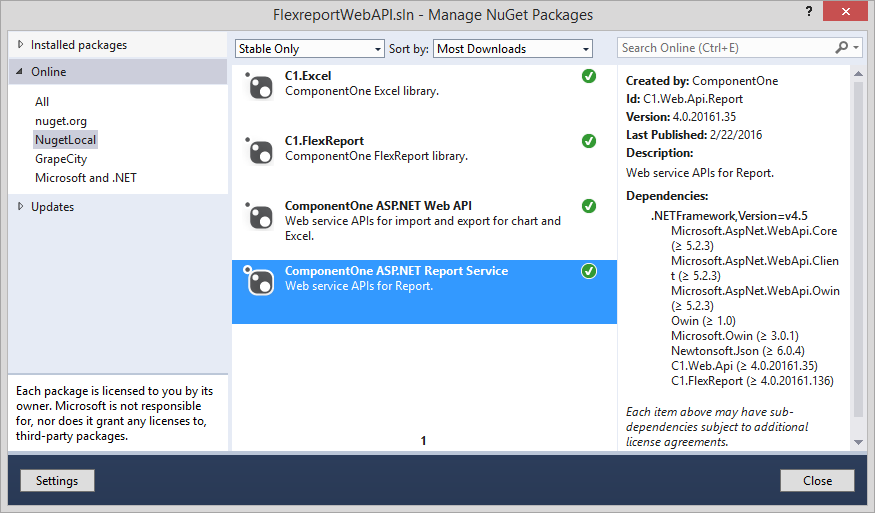
- GrapeCity NuGetからFlexReport Web APIパッケージを追加します。
MVC をインストールした場合は、Visual Studio内にGrapeCity NuGetソースパスが既に設定されています。

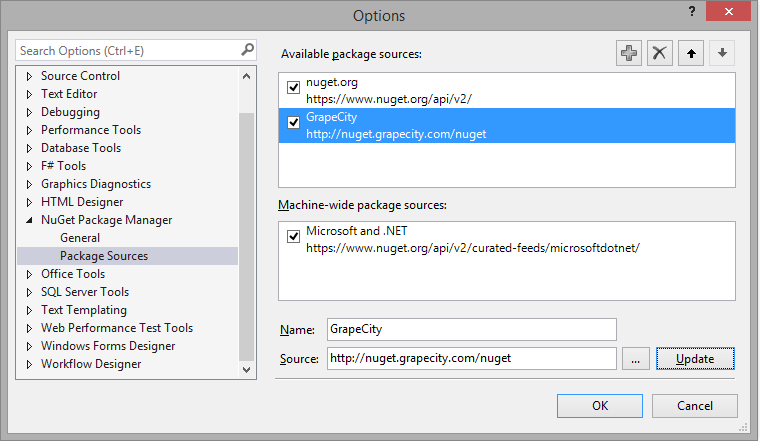
または、[オプション]ダイアログボックスにある[NuGetパッケージマネージャー]→[パッケージソース]オプションからソースパスを手動で追加できます。このダイアログボックスは、[ツール]→[NuGetパッケージマネージャー]→[パッケージマネージャーの設定]を選択すると表示されます(「NuGetパッケージソースの設定」トピックを参照)。NuGetパッケージマネージャーにReport Serviceが次の図のようにリストされます。

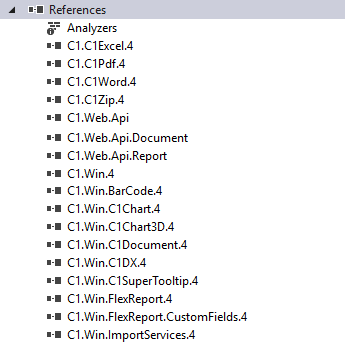
FlexReport Web APIは、プロジェクトに次の参照を追加します。

- Web APIアプリケーションにライセンスを付与します。アプリケーションの[プロパティ]フォルダ内にlicenses.licxファイルを 作成し、それに次のコードを追加します。
licenses.licx コードのコピーC1.Web.Api.LicenseDetector, C1.Web.ApiC1.Web.Api.Report.LicenseDetector, C1.Web.Api.Report
手順2:プロジェクトへのレポートファイルの追加
- アプリケーションにFilesという名前のフォルダを作成します。
- それにFlexReport定義ファイルを追加します。
レポートでローカルデータベース(MDBファイル、MDFファイルなど)を使用している場合は、プロジェクトの[App_Data]フォルダにそのデータベースファイルを追加します。ただし、レポートの接続文字列が[App_Data]フォルダを指していること確認してください。
手順3:レポートのルート位置の設定とComponentOne Web APIの使用
-
Startup.csファイルを開き、Configurationメソッドに次のコードを追加します。
Startup.cs コードのコピーpublic void Configuration(IAppBuilder app) { app.UseCors(CorsOptions.AllowAll); app.UseReportProviders().AddFlexReportDiskstorage ("ReportsRoot",GetFullRoot("Files")) }
メモ:app.UseCors()のために、アプリケーションにMicrosoft.Owin.Cors Nugetパッケージを追加してください。 - Startupクラスに次のGetFullRoot関数を追加します。
Startup.cs コードのコピーprivate static string GetFullRoot(string root) { var applicationBase = AppDomain.CurrentDomain. SetupInformation.ApplicationBase; var fullRoot = Path.GetFullPath(Path.Combine(applicationBase, root)); if (!fullRoot.EndsWith(Path.DirectorySeparatorChar.ToString(), StringComparison.Ordinal)) { fullRoot += Path.DirectorySeparatorChar; } return fullRoot; }
- Web.Configを開き、system.webServerノード内のハンドラの下に次のエントリを追加します。
Web.config コードのコピー<add name="ExtensionlessUrlHandler-Integrated-4.0" path="api/*" verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
手順4:FlexReport Web APIサービスの展開
- プロジェクトをコンパイルします。
- プロジェクトをIISに展開します。ローカルIISでホストされるサービスの場合、Web API URLはhttp://localhost/FlexReportwebAPI/api/reportです。
メモ: レポートサービスのWeb API URLを正しく作成できたら、FlexViewer for MVCやWijmo Viewerを使用して、サービスに保存されているレポートにアクセスして表示することができます。レポートの表示方法については、「FlexViewerでのレポートの表示」を参照してください。