BubbleChartSeries の負の X 値と Y 値を作成するには、X と Y の起点を0に設定して、負の値を軸の左側に表示し、正の値のみを軸の右側に表示するようにします。
このトピックでは、デザインビューとソースビューで C1BubbleChart 上に BubbleChartSeries の負の X 値と Y 値を表示する方法について説明します。
デザインビューの場合
C1BubbleChart に負の X値 と Y 値を作成するには、以下の手順に従います。
- C1BubbleChart のスマートタグをクリックして、[C1BubbleChart タスク]メニューを開きます。
- シリーズ一覧 項目をクリックします。BubbleChartSeries コレクション エディターが表示されます。
- BubbleChartSeries コレクション エディターで〈追加〉ボタンを1回クリックして、新しい BubbleChartSeries を BubbleChart に追加します。
- メンバを選択し、BubbleChartSeries に以下のプロパティを設定します。ChartXData、ChartYData、および Y1 の各値に DoubleValueを使用します。
メンバ ラベル XData YData Y1Data 0 西エリア -5, 14, 20, 18, 22 -5500, 12200, 60000, 24400, 32000 3, 12, 33, 10, 42 - 〈OK〉をクリックし、コレクション エディターを閉じて保存します。
- BubbleChart プロパティウィンドウで、Axis->X ノードを展開して Origin プロパティを 0 に設定します。
- Axis->Y ノードを展開し、Origin プロパティを 0 に設定します。
ソースビューの場合
C1BubbleChart に負の X値 と Y 値を作成するには、以下の手順に従います。
C1BubbleChart のスマートタグをクリックして、[C1BubbleChart タスク]メニューを開きます。
| ソースビュー |
コードのコピー
|
|---|---|
| <cc1:C1BubbleChart runat="server" ID="BubbleChart1" MinimumSize="3" MaximumSize="15" Height="400" Width = "500"> <Axis> <X Origin="0" Text=""></X> <Y Origin="0" Text=""></Y> </Axis> <Header Text="ハードウェアの総合数"></Header> <ChartLabel Position="Outside"></ChartLabel> <SeriesList> <cc1:BubbleChartSeries Label="西エリア" LegendEntry="true"> <Data> <X> <Values> <cc1:ChartXData DoubleValue="-5" /> <cc1:ChartXData DoubleValue="14" /> <cc1:ChartXData DoubleValue="20" /> <cc1:ChartXData DoubleValue="18" /> <cc1:ChartXData DoubleValue="22" /> </Values> </X> <Y> <Values> <cc1:ChartYData DoubleValue="-5500" /> <cc1:ChartYData DoubleValue="12200" /> <cc1:ChartYData DoubleValue="60000" /> <cc1:ChartYData DoubleValue="24400" /> <cc1:ChartYData DoubleValue="32000" /> </Values> </Y> <Y1 DoubleValues="3,12,33,10,42" /> </Data> </cc1:BubbleChartSeries> </SeriesList> </cc1:C1BubbleChart> |
|
 このトピックの作業結果
このトピックの作業結果
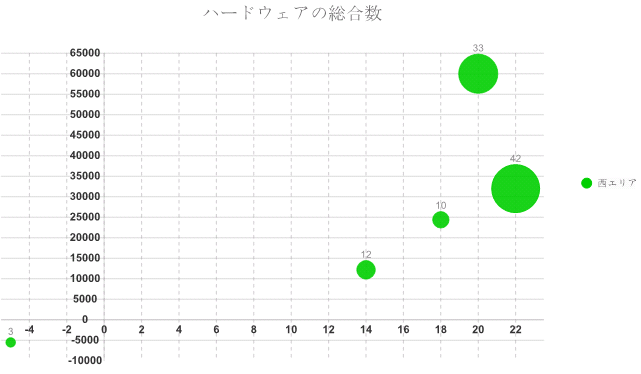
以下の図は、負の X 値と Y 値を持つ C1BubbleChart を示しています。

関連トピック