C1Editorコントロールのテキストエディタは、リッチテキストの作成に使用されます。テキストエディタを次の3つのビューの1つに設定できます。
-
デザインビュー
このビューは、テキストエディタのコンテンツを What-You-See-Is-What-You-Get(WYSIWYG)書式で表示します。公開または印刷時のコンテンツの外観のリアルタイムシミュレーションを提供します。
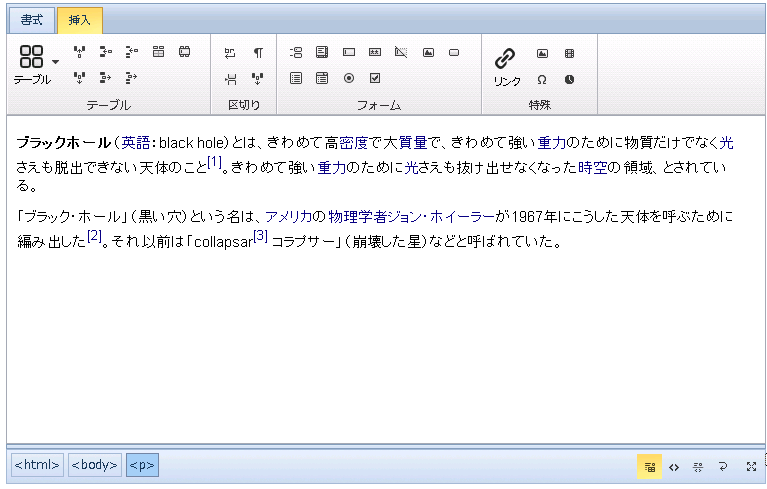
下の図に、デザインビューのテキストエディタを示します。

-
ソースビュー
このビューは、HTMLの記述と編集用のハンドコーディング環境を提供します。ソースビューは、手動で HTML のマークアップを入力するユーザーに一般に使用されますが、ユーザーはリボンインタフェースを使用して HTML タグをこのビューのコンテンツに適用することもできます。
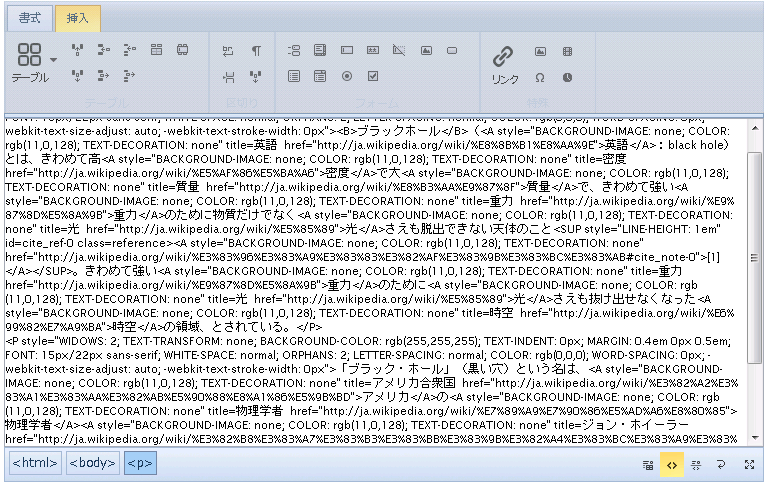
以下の画面に、ソースビューのテキストエディタを示します。

-
分割ビュー
このビューは、テキストエディタにデザインビューとソースビューの両方を表示します。このビューが呼び出されると、エディタはテキストエディタを2つの垂直セクションに分割します。上部セクションはデザインビュー、下部セクションはソースビューを表示します。このビューは、マークアップを編集の際にコンテンツを即時にプレビュー表示できるため、便利です。
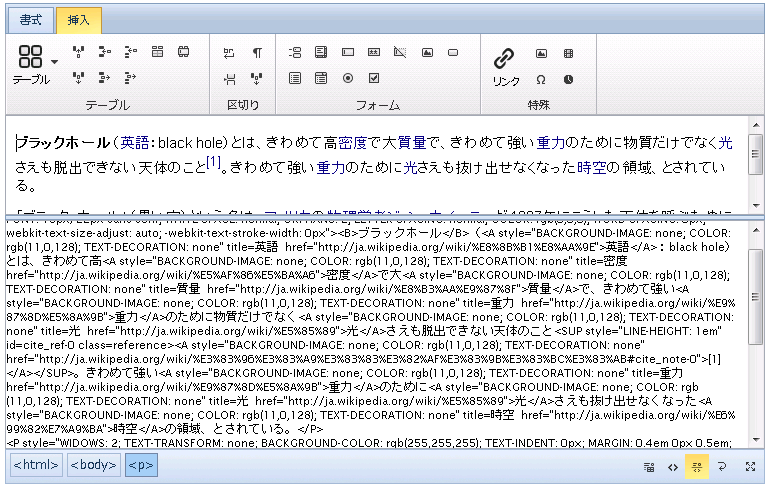
下の図に、分割ビューのテキストエディタを示します。

テキストエディタの初期ランタイムビューを設定するには、デザイン時に EditorMode プロパティを設定します。EditorMode プロパティは、WYSIWYG(デザインビュー)、Split(分割ビュー)、および Code (ソースビュー)の3つの設定の1つに設定できます。また、エンドユーザーは、エディタ下部のツールバー ( ツールバー) を参照)を使用して、実行時にビューを選択することもできます。
テキストエディタに追加されたコンテンツが使用可能な画面スペースを超えると、スクロールバーが自動的に表示されます。