C1Expander のヘッダー領域はコントロールの上部に表示され、当初は空白で表示します。C1Expander のヘッダー領域には、ヘッダーテンプレートを使用して内容(テキスト、HTML コンテンツ、画像、他のコントロールなど)を追加できます。単純なドラッグ&ドロップ操作で、デザイン時にコントロール上でコントロールのヘッダー領域の各要素の追加と移動ができます。
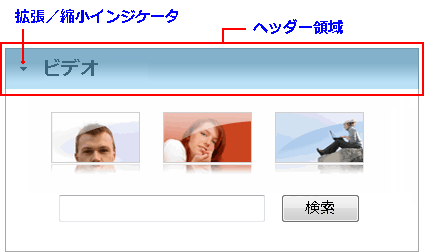
以下の画面は、C1Expander コントロールのヘッダー領域を示しています。

ヘッダーの拡張と縮小の方向を示す拡張/縮小インジケータが表示されていることに注意してください。
次の要素を使用して、C1Expander コントロールのヘッダー領域をカスタマイズできます。
-
ヘッダー
ヘッダー
デザイン時にコンテンツをコントロールのヘッダー領域に追加できます。コンテンツを追加するには、コントロールのヘッダー領域をクリックし、そこに通常どおりテキストを入力したり、画像やコントロールを追加したりするだけです。
コンテンツを C1Expander のヘッダーに追加してソースビューに切り替えると、そのコンテンツが<Header> タグ内の<cc1:C1Expander> タグの内部に置かれていることがわかります。
| ソースビュー |
コードのコピー
|
|---|---|
| <cc1:C1Expander ID="C1Expander1" runat="server"> <Header> ヘッダー </Header> <Content> コンテンツ </Content> </cc1:C1Expander> |
|
関連トピック