この手順では、Web サイトを作成して設定し、8つの C1Expander コントロールを追加します。C1Expander コントロールを Web サイトに追加するには、以下の手順を実行します。
- Visual Studio で、[ファイル]→[新規作成]→[プロジェクト]を選択します。[新しいプロジェクト]ダイアログボックスが表示されます。
- [新しいプロジェクト]ダイアログボックスの左ペインから言語を展開し、テンプレートリストから[Web]を選択します。右ペインから[ASP.NET Webアプリケーション]を選択し、プロジェクトの名前を入力し、[OK]をクリックします。新しいアプリケーションが作成されます。
- ソリューションエクスプローラ でプロジェクトを右クリックして[参照の追加]を選択します。
- [参照の追加]ダイアログボックスでは、「C1.Web.Wijmo.Controls」 と 「C1.Web.Wijmo.Controls.Design」 アセンブリを見つけて[OK]をクリックします参照ファイルが追加されます。
- ソリューションエクスプローラ でプロジェクトを右クリックして[追加]→[新しい項目]を選択します。
- [参照の追加]ダイアログボックスでは、「インストールされたテンプレート」から「Web フォーム」を選択し、項目を ’Default.aspx’ と名前付けて[追加]をクリックします。新しいページが表示されます。
- ソースビューで、次の
DIVタグをページの本文、ページの最初の<div>タグと</div>タグの間に追加します。ソースビュー コードのコピー<div id="row1" style="width: 550px; float:none; clear:both;">
<div id="box1" style="float:left;"></div>
<div id="box2" style="float:left;"></div>
<div id="box3" style="float:left;"></div>
<div id="box4" style="float:left;"></div>
</div>
<div id="row2" style="width: 550px; float:none; clear:both;">
<div id="box5" style="float:left;"></div>
<div id="box6" style="float:left;"></div>
</div>これによって、それぞれ4つの小さなボックスを含む2つの行が作成されます。
-
<div id="box1" style="float:left;">と</div>タグの間にマウスを置き、Visual Studio ツールボックスに移動し、C1Expander コントロールをダブルクリックしてボックスに追加します。 -
この手順を各ボックスについて繰り返し、各ボックスに1つずつ、合計6つの C1Expander コントロールをページに追加します (C1Expander1 〜 C1Expander4 は上の行、C1Expander5 〜 C1Expander8 は下の行)。
-
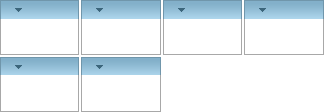
アプリケーションを実行して次のようなページを確認します。

-
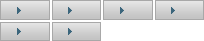
C1Expander のヘッダーをクリックすると、C1Expander コントロールが縮小することを確認します。縮小した C1Expander のヘッダーをクリックすると、コントロールは拡張します。
たとえば、コントロールをすべて縮小させると、ページは次のようになります。

この手順では、C1Expander コントロールをフォームに追加しました。クイックスタートの次の手順では、それらのコントロールにコンテンツを追加します。
関連トピック