C1Expander コントロールへのコンテンツの追加は、コントロールの本体をクリックして、テキストを入力したり、コントロールを追加したりするだけでできます。以下は、「手順 1:ページへのコントロールの追加 」トピックを完了し、8つのC1Expander コントロールをページに追加済みであることが前提となります。
各C1Expanderコントロールのヘッダーと本体の内容を変更するには、以下の手順を実行します。
- デザインビューで、左上の C1Expander コントロールのヘッダーをクリックし、デフォルトの Header というテキストを削除して「上」と入力します 。
-
ソースビューに切り替えます。コントロールのXAML マークアップは次のようになることを確認します。Header および Content タグは次のように追加されます。
ソースビュー コードのコピー<cc1:C1Expander ID="C1Expander1" runat="server">
<Header>上</Header>
<Content></Content>
</cc1:C1Expander> -
Content タグを編集して次のように「ボックス1」と入力します。
ソースビュー コードのコピー<Content>ボックス1</Content> このように C1Expander コントロールのボディーにコンテンツが追加されます。
-
各C1Expander コントロールのマークアップを編集し、 Header と Content にテキストを追加して次のようになります。
ソースビュー コードのコピー<div>
<div id="row1" style="width: 550px; float:none; clear:both;">
<div id="box1" style="float:left;">
<cc1:C1Expander ID="C1Expander1" runat="server">
<Header>上</Header>
<Content>ボックス1</Content>
</cc1:C1Expander>
</div>
<div id="box2" style="float:left;">
<cc1:C1Expander ID="C1Expander2" runat="server">
<Header>上</Header>
<Content>ボックス2</Content>
</cc1:C1Expander>
</div>
<div id="box3" style="float:left;">
<cc1:C1Expander ID="C1Expander3" runat="server">
<Header>下</Header>
<Content>ボックス3</Content>
</cc1:C1Expander>
</div>
<div id="box4" style="float:left;">
<cc1:C1Expander ID="C1Expander4" runat="server">
<Header>下</Header>
<Content>ボックス4</Content>
</cc1:C1Expander>
</div>
</div>
<div id="row2" style="width: 550px; float:none; clear:both;">
<div id="box5" style="float:left;">
<cc1:C1Expander ID="C1Expander5" runat="server">
<Header>左</Header>
<Content>ボックス5</Content>
</cc1:C1Expander>
</div>
<div id="box6" style="float:left;">
<cc1:C1Expander ID="C1Expander6" runat="server">
<Header>右</Header>
<Content>ボックス6</Content>
</cc1:C1Expander>
</div>
</div> -
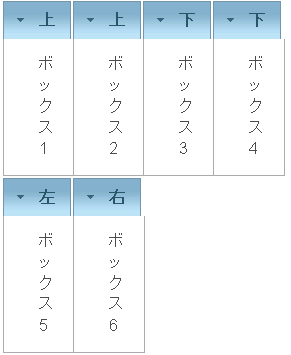
アプリケーションを実行すると、次のようになります。

この手順では、C1Expander コントロールにコンテンツを追加しました。次の手順では、コントロールの外観と動作をカスタマイズします。
関連トピック