C1Expander の外観と動作は、C1Expander に組み込まれたデザイン時のサポートによって簡単にカスタマイズできます。以下の手順では、各 C1Expander コントロールのサイズとヘッダーを変更し、コントロールの初期状態を縮小に設定し、各コントロールの拡張方向をカスタマイズします。以下は、手順 2:コントロールへのコンテンツの追加 」のトピックを完了していることが前提となります。
以下の手順を実行します。
- 左上の C1Expander(ボックス1 と書かれたコントロール)のスマートタグをクリックし、[C1Expander タスク]メニューを開きます。
-
[C1Expander タスク]メニューで以下のプロパティを設定します。
- Expanded のチェックボックスを OFF にして Expanded プロパティを False に設定し、C1Expander の初期状態を縮小にします。
- テーマプロパティのドロップダウンを表示して「Rocket」を選択します。
- ExpandDirection のドロップダウンを表示して C1Expander のボディーがヘッダーの上の方向に拡張するように「Top」を選択します。
- その他の C1Expander のスマートタグをクリックし、それらの[C1Expander タスク]メニューを開いて、以下のプロパティを設定します。
- Expanded のチェックボックスを OFF にして Expanded プロパティを False に設定し、C1Expander の初期状態を縮小にします。
- テーマプロパティのドロップダウンを表示して「Rocket」を選択します。
- 各 C1Expander のヘッダー内のテキストを反映するように、ExpandDirection プロパティを設定します。
たとえば、1行めについては、最初の2つの C1Expander コントロールの ExpandDirection を Top に設定し、あとの2つの C1Expander コントロールは Bottom に設定されたままにします。2行めについては、最初の2つのコントロールを Left に設定し、あとの2つのコントロールを Right に設定します。
-
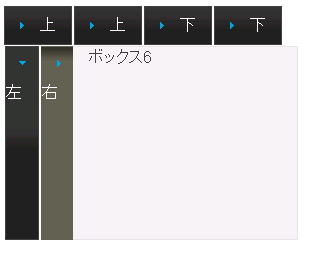
アプリケーションを実行します。C1Expander コントロールが当初は縮小して表示され、各コントロールのヘッダーをクリックすると、それぞれヘッダーに示された方向に拡張することを確認します。
例えば、次の図では最後のコントロールのみが展開し、他のすべてが縮小されて表示します。

このように、コントロールの外観と動作をカスタマイズできます。
おめでとうございます。このクイックスタートは完了しました。
関連トピック