このチュートリアルの前の手順では、クライアント側の編集を有効にしました。この手順では、グリッドアプリケーションをさらにカスタマイズして、ユーザーから提供された更新データをサーバーに送信する前にデータを検証します。
引き続き、次の手順を実行します。
ソースビューの場合
- beforeCellUpdate 関数の <head>...</head> タグ内に検証条件を追加します。この例では、[Order ID]フィールドの値が 10000 未満の場合に、メッセージを表示します。
ソースビュー コードのコピー<script type="text/javascript">
function beforeCellUpdate(e, args) {
if (args.cell.column().dataField === "OrderID") {
var editor = $(args.cell.tableCell()).find("input"),
value = parseInt(editor.val());
if (value < 10000) {
editor.addClass("invalid-value");
alert("無効な値!");
return false;
}
}
}
</script> - C1GridView コントロールをクリックして選択し、[プロパティ]ウィンドウに移動します。次に、OnClientBeforeCellUpdate プロパティを beforeCellUpdate に設定するか、OnClientBeforeCellUpdate="beforeCellUpdate" を <cc1:C1GridView> タグに追加します。beforeCellUpdate, or add OnClientBeforeCellUpdate="beforeCellUpdate" in <cc1:C1GridView> tag.
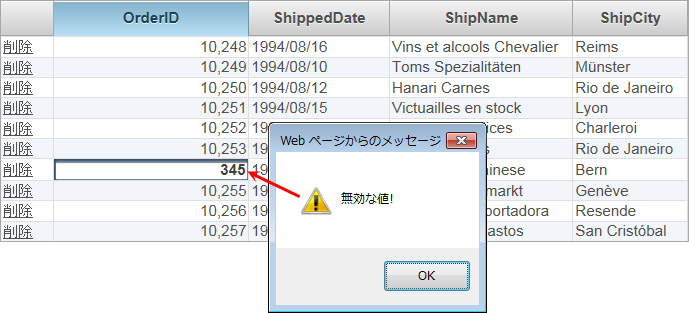
 ここまでの成果
ここまでの成果
プロジェクトを実行します。「Orders」テーブルでデータを編集したときに、変更した値が、設定した条件に照らして検証されることを確認します。「OrderID」フィールドに入力した値が 10000 未満の場合は、「Invalid value」というメッセージが表示されます。

このチュートリアルの次の手順では、検証された更新データをサーバーに送信します。
関連トピック