C1InputDate コントロールでは、スマートタグを使用することによって最も一般的な C1InputDate のプロパティにすばやく簡単にアクセスできます。
[C1InputDate タスク]メニューにアクセスするには、C1InputDate コントロールの右上端のスマートタグ( )をクリックします。[C1InputDate タスク]メニューが開きます。
)をクリックします。[C1InputDate タスク]メニューが開きます。

[C1InputDate タスク]メニューは、次のように操作します。
デザイナ
[デザイナ]をクリックすると、[C1InputDate C1Input デザイナフォーム]が開きます。デザイナについての詳細は、「C1InputDate C1Input デザイナフォーム」を参照してください。
プロパティ
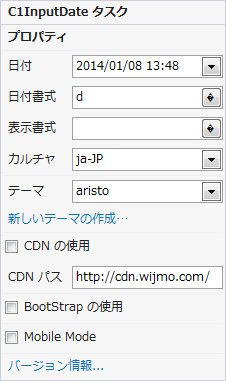
C1InputDate コントロールの最もよく使用されるプロパティです。[C1InputDate タスク]メニューには、以下の各プロパティが表示されます。
-
日付
カレンダーから日付を選択するには、[Date]ボックスに日付を入力するか、ドロップダウン矢印をクリックします。
- 日付書式
[DateFormat]ボックスには、日付書式パターンを入力します。デフォルト値は d です。 - カルチャ
[Culture]ボックスのドロップダウン矢印をクリックして、カルチャを選択します。各カルチャには、日付、時刻、数字、通貨、およびその他の情報を表示するためのさまざまな表記規則があります。 - テーマ
Theme プロパティのドロップダウン矢印をクリックして、組み込みテーマの1つを選択し、コントロールの外観を変更します。 - 新しいテーマの作成
[新しいテーマの作成]オプションをクリックすると、ThemeRoller for Visual Studio が開きます。したがって、開発環境内でテーマをカスタマイズすることができます。アプリケーションで ThemeRoller for Visual Studio を使用する方法については、「ThemeRoller for Visual Studio」 を参照してください。 - CDN の使用
[CDN の使用]チェックボックスを ON にすると、CDN からクライアントリソースがロードされます。これはデフォルトで OFF です。 - CDN パス
CDN の URL パスを表示します。 - Bootstrap の使用
[Bootstrap の使用]オプションを選択すると、コントロールに Bootstrap テーマを適用することができます。アプリケーションで Bootstrap テーマを使用する方法については、「Bootstrap for ASP.NET Web Forms クイックスタート」 を参照してください。
また、「C1InputDate の使い方」もあわせて参照してください。
バージョン情報
[バージョン情報]をクリックすると、製品のバージョン情報を確認できるダイアログボックスが表示されます。