C1Mapsでカスタムコンテキストメニュー、スマートタグ、およびデザイナはリッチなデザイン時サポートを提供します。
次の設計時オプションを使用し、C1Mapsコントロールの機能を簡単に使用できます。
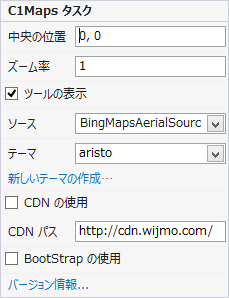
C1Maps タスク

中央の位置: マップの中央位置の座標を設定できます。
ズーム率: マップのズーム率の値を設定できます。
ツールの表示: [ツールの表示]チェックボックスをオン・オフにして、ズームとパンツールを無効・有効に設定できます。
ソース: [ソース]ドロップダウンをクリックして、マップのソースを設定できます。
テーマ:[テーマ]ドロップダウンをクリックして提供されている複数の視覚的スキームから選択できます。
新しいテーマの作成: [新しいテーマの作成]オプションをクリックすると、ThemeRoller for Visual Studio が開きます。したがって、開発環境内でテーマをカスタマイズすることができます。アプリケーションで ThemeRoller for Visual Studio を使用する方法については、「ThemeRoller for Visual Studio」 を参照してください。
CDN の使用:[CDN の使用]チェックボックスを ON にすると、CDN からクライアントリソースがロードされます。これはデフォルトで OFF です。
CDN パス: CDN の URL パスを表示します。
Bootstrap の使用:[Bootstrap の使用]オプションを選択すると、コントロールに Bootstrap テーマを適用することができます。アプリケーションで Bootstrap テーマを使用する方法については、「Bootstrap for ASP.NET Web Forms クイックスタート」を参照してください。
バージョン情報:[バージョン情報]をクリックすると、製品のバージョン情報を確認できるダイアログボックスが表示されます。
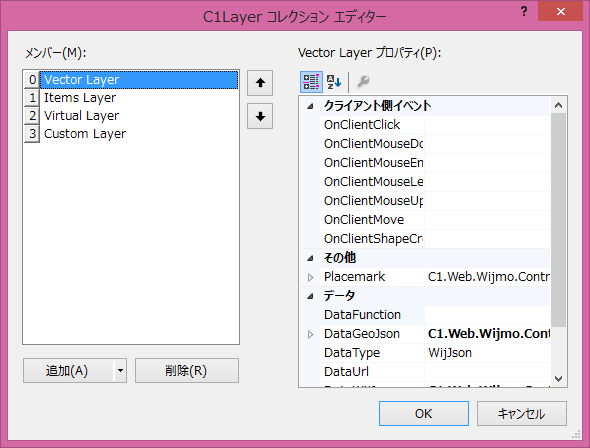
C1Layer コレクション エディター
C1Layer コレクション エディターを 使用し、マップに新しいレイヤーを追加できるか既存のレイヤーを編集できます。

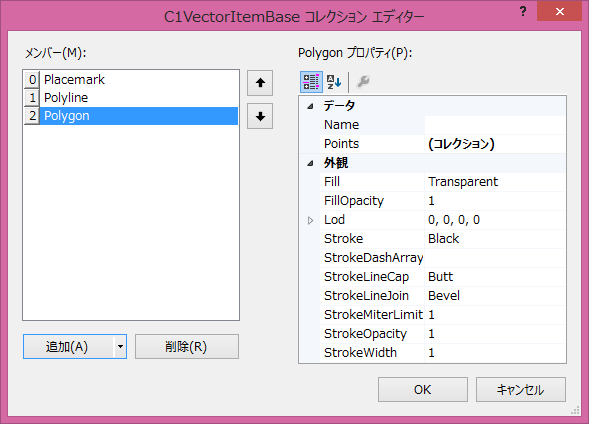
C1VectorItemBase コレクション エディター
C1VectorItemBase コレクション エディターを使用し、C1VectorLayerに新しいベクタレイヤーを追加できるか、既存のベクタレイヤーを編集できます。

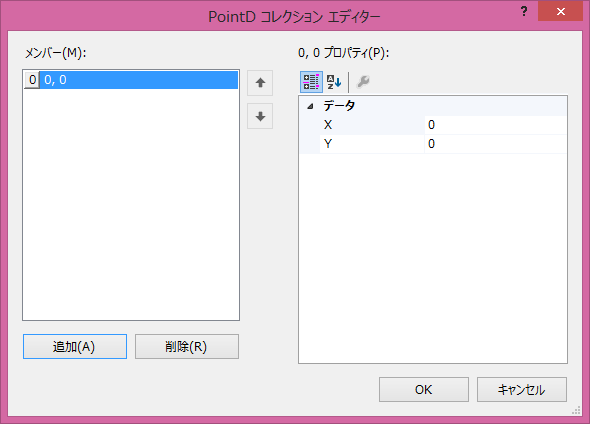
PointD コレクション エディター
PointD コレクション エディターを使用し、C1VectorPolylineまたはC1VectorPolygonでポイントを追加できます。座標値は倍精度浮動小数点で設定されます。

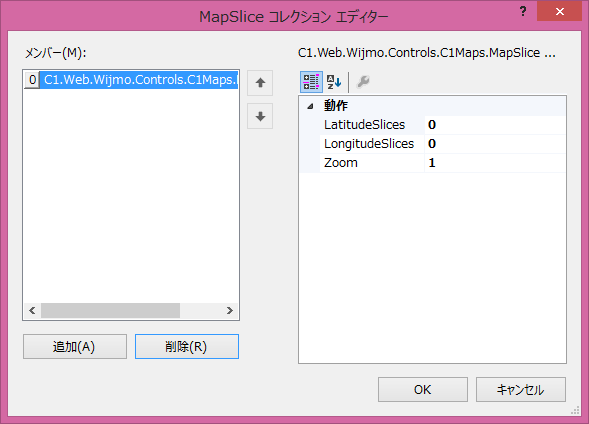
MapSlice コレクション エディター
MapSlice コレクション エディターを使用し、C1VirtualLayerに新しいマップのスライスを追加できるか、既存のベクターを編集できます。

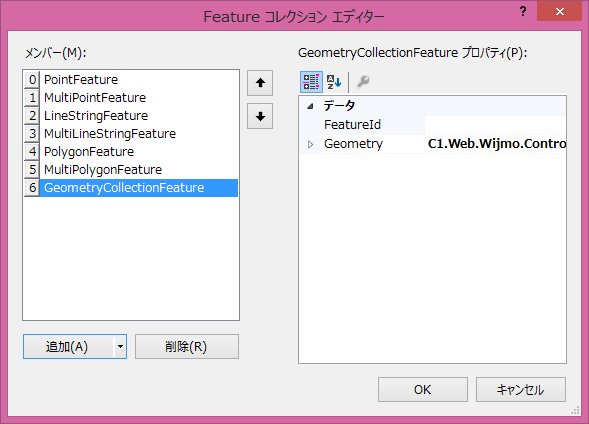
Feature コレクション エディター
Feature コレクション エディターを使用し、C1VirtualLayerのDataGeojson.Featureプロパティに新しい機能を追加できるか、既存の機能を編集できます。