C1Menu は、基本的な項目別テンプレートからグローバルテンプレートまで、いくつかのタイプのテンプレートを備えています。たとえば、ChildItemsTemplate はコントロールの全部分のテンプレートを制御するために使用されます。
個別テンプレート
テンプレートを使用して、HTML コントロールをメニュー項目に埋め込むことができます。また、書式設定のような単純な設定にも使用できます。ソースビューでこれらのテンプレートを作成するには、 タグを個別メニュー項目に追加します。たとえば、次のようになります。
| ソースビュー |
コードのコピー
|
|---|---|
| <cc1:C1MenuItem ID="C1MenuItem1" runat="server"> <Template> <div> <a href="#" class="wijmo-wijmenu-text">New</a><span class="wijmo-wijmenu-icon-right">Ctrl+N</span> </div> </Template> </cc1:C1MenuItem> |
|
※グローバルテンプレート(ItemsTemplateなど)がC1Menu コントロールに割り当てられている場合、個別テンプレートはそれを上書きします。
個別テンプレートのチュートリアルについては、「個別項目テンプレートの作成」を参照してください。
グローバルテンプレート

C1Menu は、最上位メニュー項目(TopItemsTemplate)、子メニュー項目(ChildItemsTemplate)、またはすべてのメニュー項目(ItemsTemplate)をカスタマイズするための特別なテンプレートデザイナも備えています。異なるタイプのテンプレートを作成すると、メニュー項目の全体だけでなく特定部分のデザインさえも制御できます。テンプレートは、新しい項目のプロトタイプとしても便利です。すなわち、動的に追加された項目をメニュー内の他の項目のデザインに合わせることができます。
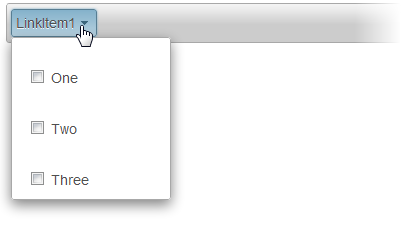
次のような C1Menu コントロールでは、ChildItemsTemplate は各メニュー項目に2つの HTML 要素、1つの入力(チェックボックス)コントロール、および1つのラベルコントロールを組み込むようにカスタマイズされています。

テンプレートにアクセスする
- C1Menu コントロールのスマートタグをクリックして、[C1Menu タスク]メニューを開きます。
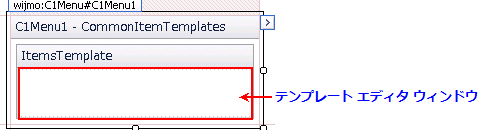
テンプレート編集モードが始動します。 - [表示]のドロップダウン矢印をクリックして、ドロップダウンリストから、テンプレートのタイプ(TopItemsTemplate、ChildItemsTemplate、または ItemsTemplate)を選択します。
- HTML 要素または書式をテンプレートデザイナウィンドウに追加します(チュートリアルについては「テンプレートでの作業」を参照)。