カスタム日付を作成するには、displayDate オプションと customizeDate 関数を次のように使用します。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar(
displayDate: new Date('2011/12/1'),
customizeDate: function ($daycell, date, dayType, hover, preview) {
if (date.getMonth() === 11 && date.getDate() === 24) {
var $img = $('<div></div>').width(16).height(16).css('background-image', 'url(images/xmas.png)');
$daycell.attr('align', 'right').empty().append($img);
if ($daycell.hasClass('ui-datepicker-current-day')) {
$daycell.css('background-color', '#aaa');
} else
$daycell.css('background-color', hover ? 'lightgray' : '');
return true;
}
return false;
}
});
});
</script>
<div class="main demo"> <!-- デモマークアップの開始 -->
<div id="calendar1"></div>
<!-- デモマークアップの終了 -->
<div class="demo-options">
<!-- オプションマークアップの開始 -->
<!-- オプションマークアップの終了 -->
</div>
</div>
|
|
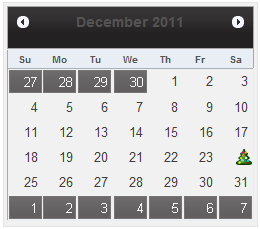
 このトピックの作業結果
このトピックの作業結果
カスタム画像がカスタム日付用に指定されます。

関連トピック