オブジェクトモデルを使用すると、ノードをウィジェットに追加したり、ウィジェットから削除したりできます。 Web サイト(http://demo.componentone.com/ASPNET/MVCExplorer/tree/ObjectModel)にアクセスし、MVC コントロールエクスプローラの Object Model > Tree サンプルのライブデモをご覧ください。
- ASP.NET MVC 4 Wijmo アプリケーションを作成します。
- ソリューションエクスプローラで、Views → Shared フォルダを展開し、_Layout.cshtml をダブルクリックしてファイルを開きます。
- 以下のマークアップをページの
<body>タグ内に追加します。ソースビュー コードのコピー<div> <ul id="tree"> <li><a><span>フォルダ 1</span></a> <ul> <li><a><span>フォルダ 1.1</span></a></li> <li><a><span>フォルダ 1.2</span></a></li> <li><a><span>フォルダ 1.3</span></a></li> <li><a><span>フォルダ 1.4</span></a></li> <li><a><span>フォルダ 1.5</span></a></li> </ul> </li> </ul> </div> <!-- デモマークアップの開始 --> <div class="demo-options"> <!-- デモマークアップの終了 --> <div> <input id="addNode" type="button" value="追加" /> at index <input id="addIndex" type="text" value="0" /> </div> <div> <input id="removeNode" type="button" value="削除" /> at index <input id="removeIndex" type="text" value="0" /> </div> </div> - 以下のスクリプトを使用して、ウィジェットを初期化します。
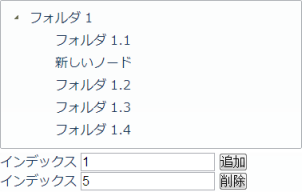
ソースビュー コードのコピー<script id="scriptInit" type="text/javascript"> $(document).ready(function () { var tv = $("#tree").wijtree(); function getNode() { return $("#tree").wijtree("findNodeByText", "Folder 1"); ; } $('#addNode').click(function () { var node = getNode(); if (node != null) node.element.wijtreenode("add", 'New node', parseInt($("#addIndex").val())); }); $('#removeNode').click(function () { var node = getNode(); if (node != null) node.element.wijtreenode("remove", parseInt($("#removeIndex").val())); }); }); </script> - プログラムを実行します。 wijtree ウィジェットは、次の図のようになります。

関連トピック