wijmenu ウィジェットでは、特定のイベントを設定できます。このセクションでは、itemFocus.wijmenu と itemClick.wijmenu イベントを使用してメニュー項目からクリックする方法を示します。MVC コントロールエクスプローラのライブデモで Menu > Functions サンプル(http://demo.componentone.com/ASPNET/MVCExplorer/menu/Functions)を参照してください。
- ASP.NET MVC Wijmo アプリケーションを作成します。
- ソリューションエクスプローラで、Views → Shared フォルダをクリックし、_Layout.cshtml をダブルクリックしてファイルを開きます。
- ソリューションエクスプローラで、Views → Home フォルダをクリックし、Index.cshtml をダブルクリックしてファイルを開きます。
- 次のマークアップを Index.cshtml ビューに追加して、ボタンとリストを追加します。
ソースビュー コードのコピー<div class="main demo"> <ul id="menu1"> <li><a href="#">MenuItem</a></li> <li><a href="#">新着</a> <ul> <li class="header"> <h3> ヘッダー2</h3> </li> <li class="separator">s1</li> <li><a href="#">エンタメ</a></li> <li><a href="http://www.w3schools.com/tags/html5.asp">政治</a></li> <li><a href="#">国際</a></li> <li><a href="#">文化</a> </li> <li><a href="#">社会</a></li> <li><a href="#">天気</a></li> </ul> </li <li><a href="#">エンタメ</a> <ul> <li><a href="#">エンタメトップ</a></li> <li><a href="#">舞台</a></li> <li><a href="#">映画</a></li> <li><a href="#">音楽</a> <ul> <li><a href="#">オルタナティブ</a></li> <li><a href="#">カントリー</a></li> <li><a href="#">ダンス</a></li> <li><a href="#">エレクトロニカ</a></li> <li><a href="#">メタル</a></li> <li><a href="#">ポップ</a></li> <li><a href="#">ロック</a> <ul <li><a href="#">バンド</a> <ul> <li><a href="#">ドッケン</a></li> </ul> </li> <li><a href="#">ファンクラブ</a></li> <li><a href="#">歌曲</a></li> </ul> </li> </ul> </li> <li><a href="#">スライドショー</a></li> <li><a href="#">赤い絨毯</a></li> </ul> </li> <li><a href="#">金融e</a> <ul> <li><a href="#">個人</a> <ul> <li><a href="#">ローン</a></li> <li><a href="#">貯蓄</a></li> <li><a href="#">貸付金</a></li> <li><a href="#">借金</a></li> </ul> </li> li><a href="#">企業</a></li> </ul> </li> <li><a href="#">スポーツ</a> <ul> <li><a href="#">野球</a></li <li><a href="#">サッカー</a></li> <li><a href="#">ゴルフ</a></li> <li><a href="#">一般</a> <ul> <li><a href="#">テニス</a></li> <li><a href="#">水泳</a></li> <li><a href="#">ラグビー</a></li> </ul> </li> </ul> </li <li><a href="#">生活e</a></li> <li><a href="#">ニュース</a></li> <li><a href="#">政治</a></li> <li><a href="#">スポーツ</a></li> <li><a href="#">小説</a></li> <li><a href="#">マガジン</a></li> <li><a href="#">ブック</a></li> <li><a href="#">教育</a></li> </ul> <p> <button id="previous"> 前へ</button> <button id="next"> 次へ</button> <button id="previousPage"> 前のページ</button> <button id="nextPage"> 次のページ</button></p> !-- デモマークアップの開始 -- <div id="wijmenu" class="ui-widget ui-widget-content ui-corner-all"> </div> !-- デモマークアップの終了 -- <div class="demo-options"> !-- オプションマークアップの開始-- !-- オプションマークアップの終了 -- </div> </div> - 次のスクリプトを挿入して、ウィジェットを初期化します。
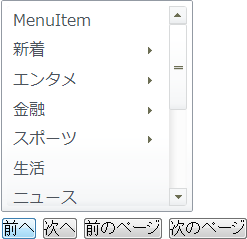
ソースビュー コードのコピー<script type="text/javascript"> $(document).ready(function () { $("#menu1").wijmenu({ mode: "sliding" //orientation: 'vertical', }); $("#previous").click(function () { $("#menu1").focus().wijmenu("previous"); }); $("#next").click(function () { $("#menu1").focus().wijmenu("next"); }); $("#previousPage").click(function () { $("#menu1").focus().wijmenu("previousPage"); }); $("#nextPage").click(function () { $("#menu1").focus().wijmenu("nextPage"); }); }); </script> <style type="text/css"> p { margin: 15px 0; } p button { margin: 0 5px 0 0; } </style> - アプリケーションを実行します。メニューは、次の図のようになります。

関連トピック