wijmenu ウィジェットは、マルチレベルのメニューとポップアップや、コンテキストメニューを使用可能にする UI です。wijmenu ウィジェットは、アニメーション、画像とチェックボックス項目、およびインタラクティブな項目スクロールをサポートします。ユーザーがメニューの見出しを選択するかその上にホバーすると、サブメニューを表示します。
メニューを表示するビューの .cshtml ファイルを開きます。次のマークアップを使用し、メニューの作成元になるリスト(順不同)を作成します。
| ソースビュー |
コードのコピー
|
|---|---|
<ul id="menu"> <li><a>メニュー項目1</a> <ul> <li><a>メニュー項目1.1</a></li> <li><a>メニュー項目2.2</a></li> </ul> </li> <li><a>メニュー項目2</a></li> <li><a>メニュー項目3</a></li> </ul> |
|
リストを作成したら、wijmenu ウィジェットを初期化する必要があります。これを行うには、リストを含む .cshtml ファイルに次のスクリプトを追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<script type="text/javascript">
$(document).ready(function () {
$("#menu").wijmenu();
});
</script>
|
|
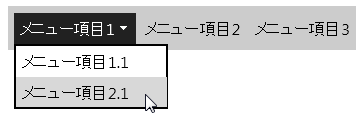
プロジェクトを実行すると、基本的な wijmenu は次のような表示になります。

wijmenu の詳細については、Wijmo 製品マニュアルをご覧ください。
関連トピック