wijmenu ウィジェットは、メニューでのカスタムアイコンの使用をサポートします。アイコンを wijmenu ウィジェットに適用するには、特別のマークアップを使用します。MVC コントロールエクスプローラのライブデモで Menu > Icon サンプル(http://demo.componentone.com/ASPNET/MVCExplorer/menu/Icon)を参照してください。
カスタムアイコンを含むメニューを作成するには、以下の手順を実行します。
- ASP.NET MVC Wijmo アプリケーションを作成します。
- ソリューションエクスプローラで、Views → Shared フォルダをクリックし、_Layout.cshtml をダブルクリックしてファイルを開きます。
- ソリューションエクスプローラで、Views → Home フォルダをクリックし、Index.cshtml をダブルクリックしてファイルを開きます。
- 次のマークアップを Index.cshtml ビューに挿入して、サブメニューを含む順序付けられていないリストを作成します。
ソースビュー コードのコピー<ul id="menu1"> <li><a><span class="ui-icon ui-icon-arrowthick-1-w wijmo-wijmenu-icon-left"></span><span class="wijmo-wijmenu-text"> メニュー1</span></a></li> <li><a><span class="ui-icon ui-icon-arrowrefresh-1-s wijmo-wijmenu-icon-left"></span><span class="wijmo-wijmenu-text"> メニュー2</span></a> <ul> <li><a>サブメニュー1</a></li> <li><a>サブメニュー2</a> <ul> <li><a>サブメニュー2.1</a></li> <li><a>サブメニュー2.2</a></li <li><a>サブメニュー2.3</a></li> <li><a>サブメニュー2.4</a></li> <li><a>サブメニュー2.5</a></li> </ul> </li> <li><a>サブメニュー3</a></li> <li><a>サブメニュー4</a> <ul> <li><a>サブメニュー4.1</a></li> <li><a>サブメニュー4.2</a></li> <li><a>サブメニュー4.3</a></li> <li><a>サブメニュー4.4</a></li> <li><a>サブメニュー4.5</a></li> <li><a>サブメニュー4.6</a></li> <li><a>サブメニュー4.7</a></li> <li><a>サブメニュー4.8</a></li> </ul> </li> <li><a>サブメニュー5</a></li> <li><a>サブメニュー6</a></li> <li><a>サブメニュー7</a></li> <li><a>サブメニュー8</a></li> </ul> </li> <li><a><span class="ui-icon ui-icon-comment wijmo-wijmenu-icon-left"></span><span class="wijmo-wijmenu-text">メニュー3</span></a></li> <li><a><span class="ui-icon ui-icon-person wijmo-wijmenu-icon-left"></span><span class="wijmo-wijmenu-text">メニュー4</span></a></li> <li><a><span class="ui-icon ui-icon-trash wijmo-wijmenu-icon-left"></span><span class="wijmo-wijmenu-text">メニュー5</span></a></li> <li><a><span class="ui-icon ui-icon-bookmark wijmo-wijmenu-icon-left"></span><span class="wijmo-wijmenu-text">メニュー6</span></a> <ul> <li><a>サブメニュー6.1</a></li> <li><a>サブメニュー6.2</a></li> <li><a>サブメニュー6.3</a></li> <li><a>サブメニュー6.4</a></li> <li><a>サブメニュー6.5</a></li> <li><a>サブメニュー6.6</a></li> <li><a>サブメニュー6.7</a></li> <li><a>サブメニュー6.8</a></li> <li><a>サブメニュー6.9</a></li> </ul> </li> <li><a><span class="ui-icon ui-icon-clock wijmo-wijmenu-icon-left"></span><span class="wijmo-wijmenu-text">Menu7</span></a></li> <li><a><span class="ui-icon ui-icon-minusthick wijmo-wijmenu-icon-left"></span><span class="wijmo-wijmenu-text">Menu8</span></a></li> </ul> - 次のスクリプトを追加して、ウィジェットを初期化します。
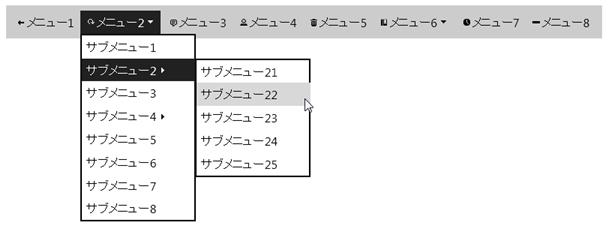
ソースビュー コードのコピー<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#menu1").wijmenu({ orientation: "horizontal" }); }); </script> - アプリケーションを実行します。メニューは、次の図のようになります。

関連トピック