wijlist ウィジェットは、エンドユーザーがリストから1つまたは複数の項目を選択できる UI です。
リストを表示するビューに対応する .cshtml ファイルを開きます。 次のような DOM</div>要素を追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<div id="list"> </div> |
|
次に、ウィジェットを初期化し、項目を配列に追加します。 これを行うには、配列を作成し、setItems メソッドを使用してそれをリストに追加する必要があります。 その後、リストを初期化し、renderList メソッドを使用してクライアントブラウザ上にリストを表示します。 これを行うには、次のスクリプトをプロジェクトに追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript"
$(document).ready(function () {
var testArray = [{
label: 'c++',
value: 'c++'
}, {
label: 'java',
value: 'java'
}, {
label: 'php',
value: 'php'
},
{
label: 'javascript',
value: 'javascript'
}];
var list = $("#list");
var input = $('#testinput');
// リストを初期化
list.wijlist({});
list.wijlist('setItems', testArray);
list.wijlist('renderList');
list.wijlist('refreshSuperPanel');
});
</script>
|
|
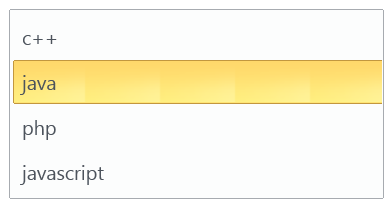
プロジェクトを実行すると、次の図のように表示されます。

wijlist の詳細については、Wijmo 製品マニュアルをご覧ください。
関連トピック