wijlist ウィジェットは、リスト項目の複数選択をサポートします。
- ASP.NET MVC 4 Wijmo アプリケーションを作成します。
- ソリューションエクスプローラで、Views → Shared フォルダを展開し、_Layout.cshtml をダブルクリックしてファイルを開きます。
- 以下のマークアップをページの タグ内に追加します。
ソースビュー コードのコピー<div id="list"> </div>
- 以下の CSS スタイル指定を適用して、リストのサイズを制御します。
ソースビュー コードのコピー<style type="text/css"> #list { height: 200px; width: 300px; } #testinput { width: 150px; padding: 5px; } </style> - 以下のスクリプトを挿入して、配列を作成し、ウィジェットを初期化します。
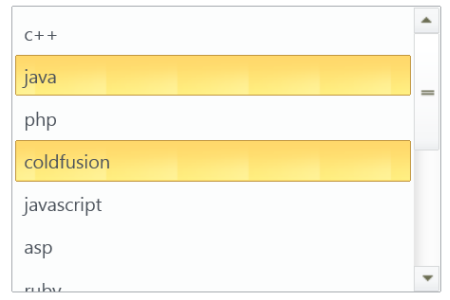
ソースビュー コードのコピー<script id="scriptInit" type="text/javascript"> $(function () { var testArray = [{ label: 'c++', value: 'c++' }, { label: 'java', value: 'java' }, { label: 'php', value: 'php' }, { label: 'coldfusion', value: 'coldfusion' }, { label: 'javascript', value: 'javascript' }, label: 'asp', value: 'asp' }, { label: 'ruby', value: 'ruby' }, { label: 'python', value: 'python' }, { label: 'c', value: 'c' }, { label: 'scala', value: 'scala' }, { label: 'groovy', value: 'groovy' }, { label: 'haskell, value: 'haskell' }, { label: 'perl', value: 'perl' }]; var list = $("#list"); var input = $('#testinput'); list.wijlist({ selected: function (event, ui) { var selectedItems = ui.selectedItems; var str = $.map(selectedItems, function (n) { return n.label; }).join(","); input.val(str); }, selectionMode: 'multiple' }); // list.wijlist('load'); list.wijlist('setItems', testArray); list.wijlist('renderList'); list.wijlist('refreshSuperPanel'); input.bind("keydown.wijcombobox", function (event) { var keyCode = $.ui.keyCode; switch (event.keyCode) { case keyCode.UP: list.wijlist('previous', event); // 一部のブラウザでテキストフィールドの先頭へのカーソルの移動を禁止 event.preventDefault(); break; case keyCode.DOWN: if (!list.is(':visible')) { list.show(); return; } list.wijlist('next', event); // 一部のブラウザでテキストフィールドの末尾へのカーソルの移動を禁止 event.preventDefault(); break; case keyCode.ENTER: event.preventDefault(); list.wijlist('select', event); break; case keyCode.PAGE_UP: list.wijlist('previousPage'); break; case keyCode.PAGE_DOWN: list.wijlist('nextPage'); break; default: break; } }); }); function selectButtonClick(select) { var list = $("#list").data('wijlist'); var indices = $('#indices').val().split(','); var newArray = []; $.each(indices, function (index, value) { newArray[newArray.length] = parseInt(value); }); if (select) { list.selectItems(newArray); } else {else { list.unselectItems(newArray); } } </script> - プログラムを実行します。 wijlist は、次の図のようになります。

関連トピック