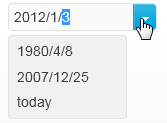
wijinputdate ウィジェットでは、日付のドロップダウンリストボックスを作成できます。showTrigger オプションを使用してドロップダウン矢印を表示し、comboItems オプションを使用してドロップダウンリストに移植します。MVC コントロールエクスプローラのライブデモで InputDate > DropDown サンプル(http://demo.componentone.com/ASPNET/MVCExplorer/inputdate/DropDown)を参照してください。
- ASP.NET MVC 5 Wijmo アプリケーション を作成します。
- ソリューションエクスプローラで、Views → Sharedフォルダを展開し、_Layout.cshtml をダブルクリックしてファイルを開きます。
- 次のマークアップをページの <body> タグ内に追加します。
ソースビュー コードのコピー<input type="text" id="textbox1" />
- 前の手順で追加した終了タグ </div> の後に、次の jQuery スクリプトを入力し、wijinputdate ウィジェットを初期化して、 comboItems、dateFormat、showTrigger の各オプションを設定します。
ソースビュー コードのコピー<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#textbox1").wijinputdate( { dateFormat: 'yyyy/M/d', comboItems: [{ label: '1980/4/8', value: new Date(1980, 3, 8) }, { label: '2007/12/25', value: new Date(2007, 11, 25) }, { label: 'today', value: new Date()}], showTrigger: true }); }); </script> - [F5]を押して、アプリケーションを実行します。showTrigger オプションは、ドロップダウン矢印を表示します。dateFormat オプションは、日付の書式を設定し、comboItems オプションで指定されたドロップダウンリストには、3つのリスト項目が含まれます。