wijinputdate を表示するビューの .cshtml ファイルを開きます。この例では、次のマークアップのように、4つの入力要素を追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<ul>
<li>
<label>dateFormat='T' (長い日付パターン)</label>
<input type="text" id="textbox1" />
</li>
<li>
<label>dateFormat='d' (短い日付パターン)</label>
<input type="text" id="textbox2" />
</li>
<li>
<label>dateFormat='g' (一般的な時刻パターン(短い時刻))</label>
<input type="text" id="textbox3" />
</li>
<li>
<label>dateFormat='U' (世界時のソート可能な日付/時刻パターン)</label>
<input type="text" id="textbox4" />
</li>
</ul>
|
|
4つの入力要素は、それぞれ wijinputdate ウィジェットとして初期化されたときに異なった表示になります。ウィジェットを初期化するには、次のスクリプトをプロジェクトに追加するだけです。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$(function () {
$("#textbox1").wijinputdate({ dateFormat: 'T' });
$("#textbox2").wijinputdate({ dateFormat: 'd' });
$("#textbox3").wijinputdate({ dateFormat: 'g' });
$("#textbox4").wijinputdate({ dateFormat: 'U' });
});
});
</script>
|
|
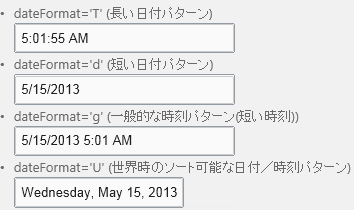
アプリケーションでこの例を使用すると、次のような表示になります。

関連項目:
wijinputdate の詳細については、Wijmo 製品マニュアルをご覧ください。
関連トピック