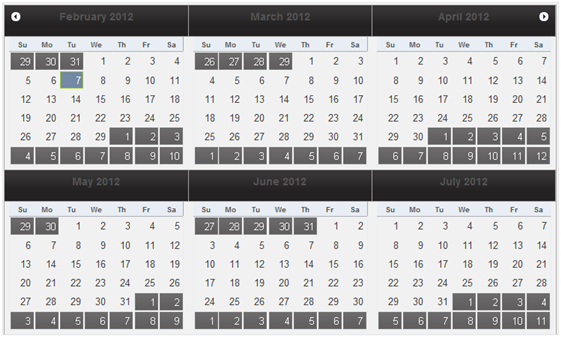
monthCols または monthRows オプションのいずれかを 2 以上の整数値に設定し、複数のカレンダーを表示できます。 monthCols オプションは月ビューの列数を決定し、monthRows オプションは月ビューの行数を決定します。
2行、3列の カレンダーを表示するには、次のコードを使用します。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () { $("#calendar1").wijcalendar(
{ easing: "easeOutExpo", monthRows: 2, monthCols: 3 }
);
});
</script>
<div class="main demo">
<!-- デモマークアップの開始 -->
<div id="calendar1"></div>
<!-- デモマークアップの終了 -->
<div class="demo-options">
<!-- オプションマークアップの開始 -->
<!-- オプションマークアップの終了 -->
</div>
</div>
|
|
 このトピックの作業結果
このトピックの作業結果
2行、3列のカレンダーを表示します。