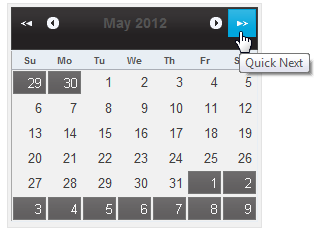
外側のナビゲーションボタンは、二重矢印の〈Previous〉/〈Next〉ボタンを表します。 外側のナビゲーションボタンを表示するには、navButtons オプションを「quick」に設定します。
quickNavStep オプションは外側のナビゲーションボタンに適用します。 このプロパティのデフォルト値は 12 に設定され、〈Previous〉/〈Next〉ナビゲーションボタンをクリックすると、カレンダー月が 12 カ月分ずつ移動することを意味します。
次のコードでは、navButtons オプションを「quick」、quickNavStep オプションを3に設定して、外側のナビゲーションボタンを有効にし、カレンダー月が3カ月分ずつ移動できるようにします。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({ navButtons: 'quick', quickNavStep: 3 });
});
</script>
<div class="main demo">
<!-- デモマークアップの開始 -->
<div id="calendar1"></div>
<!-- デモマークアップの終了 -->
<div class="demo-options">
<!-- オプションマークアップの開始 -->
<!-- オプションマークアップの終了 -->
</div>
</div>
|
|
 このトピックの作業結果
このトピックの作業結果
<Quick-Next> ボタンをクリックすると、3カ月先のカレンダー月にジャンプします。