前の手順では、モデルとコントローラーを作成しました。この手順では、プロジェクトのホームページ上にテーブルを表示するビューを作成します。Razor 構文を使用し、モデルからの商品ごとに ProductName と UnitPrice を取得するループを作成します。
以下の手順を実行します
- ソリューションエクスプローラで、Views を展開した後、Home を展開します。
-
Index をダブルクリックして、ファイルを開きます。既存の <
p></p> タグの間に次のマークアップを追加し、商品のテーブルを作成します。ソースビュー コードのコピー<table class="productgrid"> <thead> <tr> <th>Name</th> <th>Price</th> </tr> </thead> <tbody> </tbody> </table> - 次の Razor 構文を <
tbody> タグ内に追加します。Visual Basic コードの書き方
Visual Basic コードのコピー@For Each p In Model @<tr><td>@p.ProductName</td><td>@p.UnitPrice</td></tr> NextC# コードの書き方
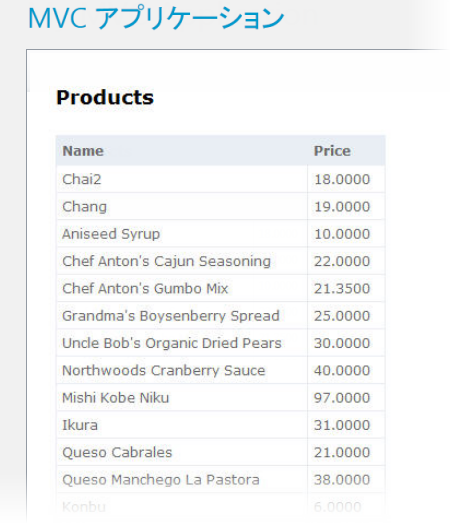
C# コードのコピー@foreach (var p in Model) { <tr> <td>@p.ProductName</td> <td>@p.UnitPrice</td> </tr> } - [F5]を押して、プロジェクトを実行します。ホームページは次のような表示になります。

この手順では、テーブルを表示するビューを作成しました。しかし、コーディングせずに、書式設定されたグリッドを作成する場合はどうすればよいでしょうか?Wijmo を使用できます。「手順 4:MVC プロジェクトへの Wijmo の追加」 の手順に従うだけです。