Wijmo を使用すると、前の手順でデータ移植したテーブルを書式設定されたグリッドに簡単に変換できます。次の例では、(Wijmo .css と .js ファイルへの)CDN リンクを _Layout.cshtml ファイルに追加します。その後、数行の jQuery を Index.cshtml に追加して、適切に書式設定された wijgrid を作成します。
以下の手順を実行します。
- ソリューションエクスプローラに移動して、Views フォルダ内の Shared フォルダを展開し、_Layout をダブルクリックしてファイルを開きます。
- 依存関係をチェックし、プロジェクトが最新バージョンの Wijmo を参照していることを確認します。Wijmo の最新バージョンの依存関係は http://wijmo.c1.grapecity.com/download/#wijmo-cdn で確認できます。
- ソリューションエクスプローラで、Views | Home を展開し、Index をダブルクリックして、ファイルを開きます。
- 終了の
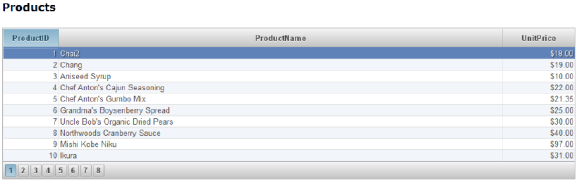
</table>タグの後に、次の jQuery スクリプトを入力します。ソースビュー コードのコピー<script type="text/javascript"> $(document).ready(function () { $(".productgrid").wijgrid({ allowSorting: true, allowPaging: true, columns: [ {}, { dataType: "currency" } ] }); }); </script> - [F5]を押して、プロジェクトを実行します。テーブルは、価格が通貨として書式設定されたグリッドになりました。次のような表示になります。

このチュートリアルでは、クライアント側でテーブルを使用して wijgrid ウィジェットを作成しました。サーバー側 wijgrid を動的に作成する場合の詳細については、「サーバーでの Wijgrid の作成」トピックを参照してください。