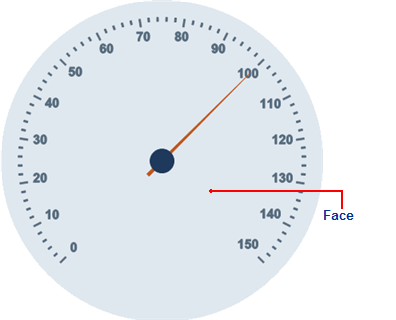
時計と同様に、C1RadialGauge コントロールには、Face 要素が含まれます。Face は背景の上に表示されますが、ポインタやその他の要素の背後に表示されます。たとえば、下の図では、Face はゲージの要素の背後に表示される単純な灰色の円です。

上の図では、Face 要素はカスタマイズされています。
| ソースビュー |
コードのコピー
|
|---|---|
<!- 表面 -->
<Face>
<FaceStyle Stroke="#E0E8EF">
<Fill Color="#E0E8EF">
</Fill>
</FaceStyle>
</Face>
|
|
デフォルトでは、Face 要素は青灰色の円として表示されます。Face 要素の外観をカスタマイズするには、GaugeFace クラスのいくつかのプロパティ(FaceStyle と Template プロパティなど)を設定します。
関連トピック