SiteMap では、ノードレベルごとに異なるレイアウトを追加できます。次の2種類のレイアウトがあります。
- リスト:このレイアウトでは、ノードを列に分けて表示できます。ListLayout.RepeatColumns プロパティを変更して、レイアウトに表示される列の数を定義できます。
- フロー:このレイアウトでは、ノードをセパレータで区切って1行に表示できます。SeparatorText プロパティを変更して、セパレータを変更できます。
このトピックでは、レベル0ノードとレベル1ノードのレイアウトを変更する方法を示します。
デザイナの場合
デザインビューでレベル0(デフォルトレベル)のレイアウトを変更するには、次の手順に従います。
- [SiteMap のタスク]メニューを開き、[ノードの編集]を選択します。これにより、C1SiteMap デザイナフォームが開きます。
- C1SiteMap デザイナフォームで、C1SiteMap1 を選択し、DefaultLevelSetting.Layout を List に設定します。
- DefaultLevelSetting.ListLayout.RepeatColumns を2に設定します。
デザインビューでレベル1のレイアウトを変更するには、次の手順に従います。
- C1SiteMap デザイナフォームで、LevelSettings プロパティの横にある省略符ボタン(...)をクリックして、C1SiteMapLevelSettings コレクションエディタを開きます。
- [追加]ボタンをクリックして、新しいレベル設定を追加します。
- 右側で、Level を1、Layout を Flow、SeparatorText を「,」に設定します。
- [OK]をクリックして C1SiteMapLevelSettings コレクションエディタを閉じ、再度[OK]をクリックして C1SiteMap デザイナフォームを閉じます。
レイアウトを Flow に設定したレベルは、サイトマップの最後のレベルになります。
ソースビューの場合
ソースビューでレベル0(デフォルトレベル)のレイアウトを変更するには、<cc1:C1SiteMap></cc1:C1SiteMap> タグ内に次のマークアップを追加します。
|
コードのコピー
|
|
|---|---|
<DefaultLevelSetting SeparatorText="||" Level="0" Layout="List"> <ListLayout RepeatColumns="2" /> </DefaultLevelSetting> |
|
ソースビューでレベル1のレイアウトを変更するには、<cc1:C1SiteMap></cc1:C1SiteMap> タグ内に次のマークアップを追加します。
|
コードのコピー
|
|
|---|---|
<LevelSettings>
<cc1:C1SiteMapLevelSetting Layout="Flow" Level="1" SeparatorText=",">
</cc1:C1SiteMapLevelSetting>
</LevelSettings>
|
|
コードの場合
コードでデフォルトレベルのレイアウトを変更するには、Page_Load イベントに次のコードを追加します。
C# でコードを書く場合
| C# |
コードのコピー
|
|---|---|
C1SiteMap1.DefaultLevelSetting.SeparatorText = ",";
C1SiteMap1.DefaultLevelSetting.Level = 0;
C1SiteMap1.DefaultLevelSetting.Layout = C1.Web.Wijmo.Controls.C1SiteMap.SiteMapLayoutType.List;
C1SiteMap1.DefaultLevelSetting.ListLayout.RepeatColumns = 2;
|
|
VB でコードを書く場合
| VB |
コードのコピー
|
|---|---|
C1SiteMap1.DefaultLevelSetting.SeparatorText = ","
C1SiteMap1.DefaultLevelSetting.Level = 0
C1SiteMap1.DefaultLevelSetting.Layout = C1.Web.Wijmo.Controls.C1SiteMap.SiteMapLayoutType.List
C1SiteMap1.DefaultLevelSetting.ListLayout.RepeatColumns = 2
|
|
コードでレベル1のレイアウトを変更するには、Page_Load イベントに次のコードを追加します。
C# でコードを書く場合
| C# |
コードのコピー
|
|---|---|
// 新しい LevelSetting を追加します C1SiteMap1.LevelSettings.Add(new C1.Web.Wijmo.Controls.C1SiteMap.C1SiteMapLevelSetting()); // LevelSetting をカスタマイズします C1SiteMap1.LevelSettings[0].Level = 1; C1SiteMap1.LevelSettings[0].Layout = C1.Web.Wijmo.Controls.C1SiteMap.SiteMapLayoutType.Flow; C1SiteMap1.LevelSettings[0].SeparatorText = ","; |
|
VB でコードを書く場合
| VB |
コードのコピー
|
|---|---|
' 新しい LevelSetting を追加します C1SiteMap1.LevelSettings.Add(New C1.Web.Wijmo.Controls.C1SiteMap.C1SiteMapLevelSetting()) ' LevelSetting をカスタマイズします C1SiteMap1.LevelSettings(0).Level = 1 C1SiteMap1.LevelSettings(0).Layout = C1.Web.Wijmo.Controls.C1SiteMap.SiteMapLayoutType.Flow C1SiteMap1.LevelSettings(0).SeparatorText = "," |
|
ここまでの成果
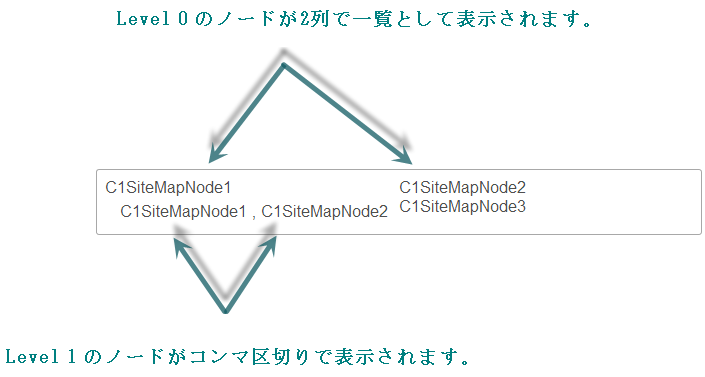
プロジェクトを実行すると、次の図のように、レベル0のノードは2列のリストとして表示され、レベル1のノードはカンマ「,」区切りの1行(フロー)に表示されます。