ShowCheckBoxes is が true に設定されていると、各C1TreeViewNode の隣にチェックボックスを表示できます。C1TreeView のチェックボックスが有効になっていると、NodeCheckChanged to を使用して、チェックボックスのステータスがポスト間で変化したときのアクションを作成できます。チェックボックスの変化に対し、ポストバックなしでクライアント上すぐに応答するには、サーバー側イベントプロパティ OnClientNodeCheckChanged を使用できます。

3つのチェック状態
ShowCheckBoxes プロパティと AllowTriState プロパティを true に設定することで、 C1TreeViewNodeの横に表示されるチェックボックスで3つのチェック状態を使用することができます。
次の表では、3つのチェック状態を説明すると共に、C1TreeViewNodes の横に表示される各チェックボックスに与える影響も説明します。
Checked プロパティはC1TreeViewNodeのチェック状態を指定します。
|
チェックの状態 |
説明 |
|---|---|
|
不確定 |
いくつかの子ノードだけが選択されている場合、暗い灰色のボックスは親ノードに表示されます。 |
|
チェック |
すべての子ノードが選択されている場合、親ノードにチェックマークが表示されます。 |
|
未チェック |
親ノードまたは子ノードのいずれも選択されていない場合、空のチェックボックスが親ノードに表示されます。 |
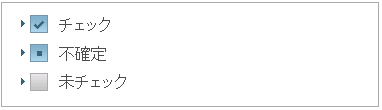
次の図は、 C1TreeView コントロールのためのチェックボックスの各状態(不確定、チェックON、チェックOFF)を示します。

子ノードへの3つのチェック状態の効果
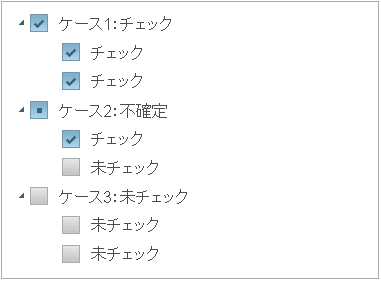
AllowTriStateが True に設定されていて、C1TreeView のノードが子ノードを含む場合は、その CheckState is は子のCheckState によって決定されます。その3つのケースは以下の通りです。
-
ケース 1
子ノードのすべての Checked プロパティが Trueに設定されていると、親ノードのChecked プロパティもTrue に設定され、 CheckState の値は自動的に Checked に設定されます。
-
ケース 2
いくつかの子ノードの Checked プロパティが True に設定されていると、親ノードの Checked プロパティもTrue に設定され、CheckState プロパティの値は Inderterminate に設定されます。
-
ケース 3
子ノードのすべての Checked プロパティが False に設定されていると、親ノードのChecked プロパティもFalse に設定され、 CheckState の値は自動的に UnChecked に設定されます。