このトピックでは、サイトマップデータをC1TreeViewに反映する方法を説明します。
サイトマップを作成して、 C1TreeView コントロールに連結するには下記の手順を実行します。
- ソリューションエクスプローラで対象プロジェクト名を右クリックし、[新しい項目の追加]を選択します。
[新しい項目の追加]ダイアログボックスが表示されます。
- テンプレートのリストから[サイトマップ]を選択し、〈追加〉をクリックして新しい Web.sitemap項目をプロジェクトに追加します。
Web.sitemap ファイルには、次のデフォルトソースコード が表示されます。
ソースビュー コードのコピー<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap> - この Web.sitemap ファイルのデフォルトデータを、次のデータで置き換えます。
ソースビュー コードのコピー<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="RootNodeUrl" title="ルート ノード" description="Root Node" >
<siteMapNode url="" title="製品情報" description="製品情報" >
<siteMapNode url="" title=".NET 製品" description=".NET 製品">
<siteMapNode url="" title="Windows Forms" description="Windows Forms" />
<siteMapNode url="" title="ASP.NET" description="ASP.NET" />
<siteMapNode url="" title="Silverlight" description="Silverlight" />
<siteMapNode url="" title="WPF" description="WPF" />
<siteMapNode url="" title="Windows Phone" description="Windows Phone" />
</siteMapNode>
<siteMapNode url="" title="Java 製品" description="Java 製品" />
</siteMapNode>
<siteMapNode url="" title="サポート&サービス" description="サポート&サービス"
<siteMapNode url="" title="テクニカルサポート" description="テクニカルサポート" />
<siteMapNode url="" title="ユーザー登録" description="ユーザー登録" />
<siteMapNode url="" title="ライセンス手続き" description="ライセンス手続き" />
</siteMapNode>
<siteMapNode url="" title="会社情報" description="会社情報">
<siteMapNode url="" title="概要" description="概要" />
<siteMapNode url="" title="ニュースリリース" description="ニュースリリース" />
<siteMapNode url="" title="お問合せ" description="お問合せ" />
</siteMapNode>
</siteMapNode>
</siteMap> - C1TreeView コントロールの[タスク]メニューを開き、[データソースの選択]ドロップダウンリストボックスから [新しいデータソース…]を選択して[データ ソース構成ウィザード]を開きます。
-
サイト マップを選択して 〈OK〉 を クリックします。
SiteMapDataSource1 がプロジェクトに追加されます。
- F5]キーを押してプロジェクトを実行し、次の事項を確認します。
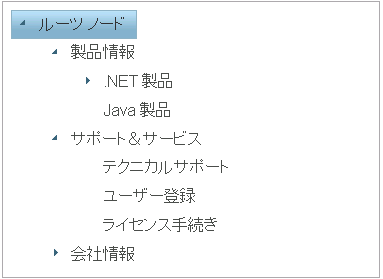
Web.sitemap ファイルのデータがC1TreeView コントロールに反映されています。

コントロールが ComponenetOne という最上位のノードで開きます。次の手順で、最上位ノードを削除して、C1TreeView -の第2レベルのノードを公開します。
- ブラウザを終了して、プロジェクトに切り替えます。
- デザインビューにて、SiteMapDataSource を選択して[プロパティ]ウィンドウで ShowStartingNode を False に設定します。
- [F5]キーを押してプロジェクトを実行し、最上位ノードが削除されたことを確認します。

関連トピック