C1TreeView では、コントロールを動的に作成できます。 子ノードは、親ノードが展開されるときに AJAX を使用してロードされます。
- Visual Studio ツールボックスの C1TreeView コントロールをダブルクリックし、アプリケーションに追加します。
- ソースビューに切り替え、次のマークアップをアプリケーションに追加して、
<asp:SiteMapDataSource>コントロールを追加します。ソースビュー コードのコピー<asp:SiteMapDataSource ID="SiteMapDataSource" runat="server" ShowStartingNode="False" /> - C1TreeView コントロールのマークアップを探し、次のように編集します。
ソースビュー コードのコピー<cc1:C1TreeView ID="C1TreeView1" ShowCheckBoxes="true" LoadOnDemand="true" DataSourceID="SiteMapDataSource" ShowExpandCollapse="true"
DataBindStartLevel="0" Width="350px" runat="server">
</cc1:C1TreeView> - ソリューションエクスプローラで目的のプロジェクト名を右クリックし、リストから[追加]→[新しい項目]を選択します。
- [新しい項目の追加]ダイアログで[サイトマップ]を選択します。新しい Web.sitemap がアプリケーションに追加されます。Web.sitemap ファイルがすぐに開きます。
- 次のマークアップを Web.sitemap ファイルに追加します。
ソースビュー コードのコピー<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="RootNodeUrl" title="Root Node" description="Root Node Description" >
<siteMapNode url="" title="Products" description="Products" >
<siteMapNode url="" title="ComponentOne Enterprise" description="ComponentOne Enterprise">
<siteMapNode url="" title="ComponentOne for WinForms" description="ComponentOne for WinForms" />
<siteMapNode url="" title="ComponentOne for ASP.NET" description="ComponentOne for ASP.NET" />
<siteMapNode url="" title="ComponentOne for WPF" description="ComponentOne for WPF" />
<siteMapNode url="" title="ComponentOne for Mobile" description="ComponentOne for Mobile" />
<siteMapNode url="" title="ComponentOne for ActiveX" description="ComponentOne for ActiveX" />
<siteMapNode url="" title="ComponentOne for Silverlight" description="ComponentOne for Silverlight" />
</siteMapNode>
<siteMapNode url="" title="IntelliSpell" description="IntelliSpell" />
<siteMapNode url="" title="Report Designer Edition" description="Report Designer Edition" />
</siteMapNode>
<siteMapNode url="" title="Support" description="Support" >
<siteMapNode url="" title="Support Services" description="Support Services" />
<siteMapNode url="" title="HelpCentral" description="HelpCentral" />
<siteMapNode url="" title="Product Forums" description="Product Forums" />
</siteMapNode>
<siteMapNode url="" title="Company" description="Company" >
<siteMapNode url="" title="About Us" description="About Us" />
<siteMapNode url="" title="Partners" description="Partners" />
<siteMapNode url="" title="Contact Us" description="Contact Us" />
<siteMapNode url="" title="Join Us" description="Join Us" />
<siteMapNode url="" title="Press Center" description="Press Center" />
<siteMapNode url="" title="Governance" description="Governance" />
</siteMapNode>
<siteMapNode url="" title="Store" description="Store">
<siteMapNode url="" title="Buy Now" description="Buy Now" />
<siteMapNode url="" title="Resellers" description="Resellers" />
</siteMapNode>
</siteMapNode>
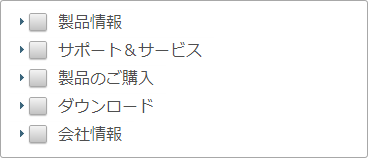
</siteMap> - アプリケーションを実行します。結果は、次の図のようになるはずです。

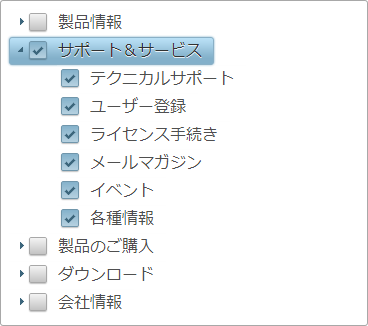
ノードのいずれかを開くと、C1TreeView コントロールが次の図のように表示されます。

関連トピック