コントロールで使用可能な CSS セレクタを使用して、C1Wizard コントロールの外観を変更できます。これはアプリケーションのソースビューで実行されます。
- プロジェクトのソースビューに移動し、
<cc1:C1Wizard>タグを探します。 - CssClass="wijmo-c1wizard" をタグに追加します。HTML が次のようになります。
ソースビュー コードのコピー<cc1:C1Wizard ID="C1Wizard1" runat="server" CssClass="wijmo-c1wizard" Width="400px">
- ページ上の
<asp:Content>タグの最初のセットを探して、以下のタグセットを挿入します。ソースビュー コードのコピー<style type="text/css"></style>
- <style> タグの間に以下の CSS スタイルを追加します。
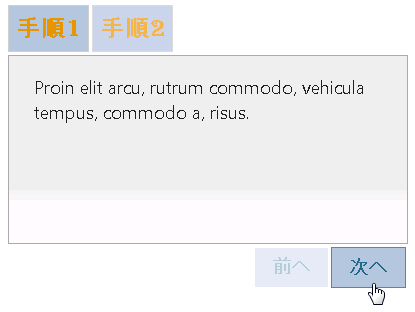
ソースビュー コードのコピー.wijmo-c1wizard .ui-button { background:#B0C4DE; } .wijmo-c1wizard .ui-button-text { color:#236b8e; font-family:Algerian; } .wijmo-c1wizard .ui-widget-header { background:#B0C4DE; font-family:Algerian; } .wijmo-c1wizard-content { background-color:#c3e4ed; font-family:Algerian; font-size:large; color: #000000; } - [F5]を押して、アプリケーションを実行します。C1Wizard コントロールは次の図のように表示されます。

関連トピック