FlexGrid allows you to add a new row using new row template. The row can be added at the top or bottom of the grid using NewRowPosition property of FlexGrid class, which takes values from the GridNewRowPosition Enumeration. In the new row template, the display value can be set using NewRowPlaceHolder property.
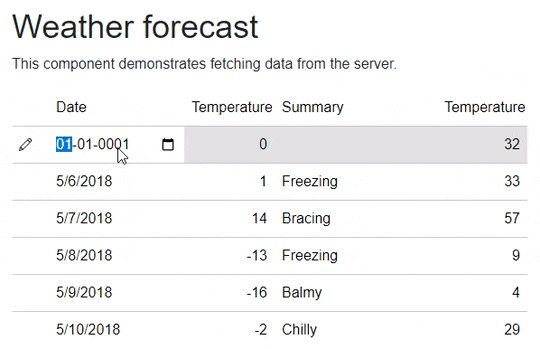
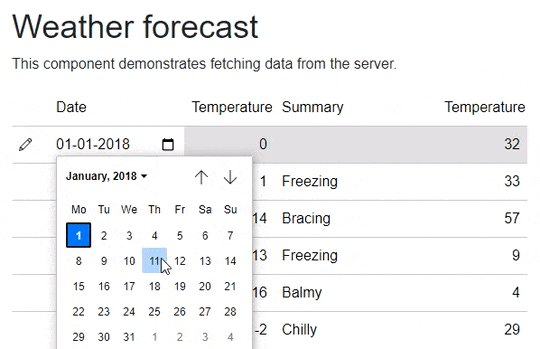
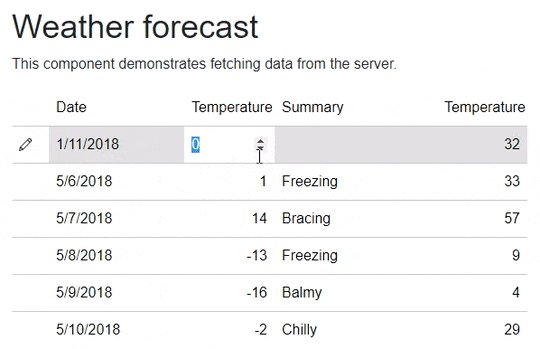
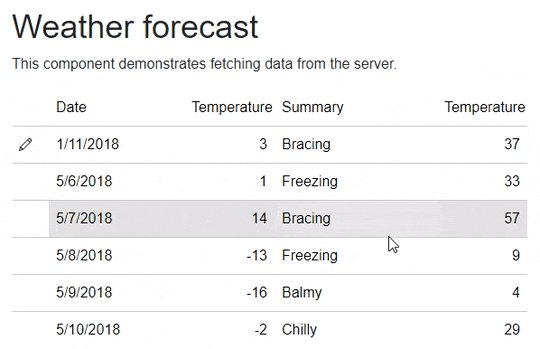
The GIF below shows the implementation of adding a new row template to the FlexGrid.

The following code example demonstrates how to implement addition of new row in FlexGrid. The following example uses the same data as used in Quick Start.
| Razor |
コードのコピー
|
|---|---|
@page "/FlexGrid/NewRow" @using FlexGrid_NewRow_Server.Data @inject WeatherForecastService ForecastService @using C1.Blazor.Grid <h1>Weather forecast</h1> <p>This component demonstrates fetching data from a service.</p> @if (forecasts == null) { <p><em>Loading...</em></p> } else { <FlexGrid ItemsSource="forecasts" NewRowPosition="GridNewRowPosition.Top" NewRowPlaceholder="Click to add new row" AllowDragging="@GridAllowDragging.Both" HeadersVisibility="@GridHeadersVisibility.All" SelectionMode="@GridSelectionMode.RowRange" IsVirtualizationEnabled="false"></FlexGrid> } @code { private WeatherForecast[]? forecasts; protected override async Task OnInitializedAsync() { forecasts = await ForecastService.GetForecastAsync(DateTime.Now); } } |
|