The process of connecting a data consumer with a data source is known as data binding. Menu supports data binding in two modes: unbound mode and bound mode. Let us discuss about these modes and how to implement data binding in Menu using these modes in detail in the following sections.
Data Binding in Unbound Mode
In the unbound mode, Menu is not bound to any data source. Hence, you need to add menu items programmatically to the menu. To add items to a menu in the unbound mode, you can simply add the menu items to the Menu using C1MenuItem class. The C1MenuItem class represents the selectable is a data source object class that can be used for binding data to the TreeView. To perform data binding in the unbound mode programmatically, see Quick Start topic.
Data Binding in Bound Mode
In the bound mode, Menu can be bound to a data source by setting the following three properties:
- ItemsSource: Sets the menu data source by defining an array of data. Each item in the array contains information about an item and (optionally) an array of submenu items.
- DisplayMemberPaths: Defines the name of the property in the items that contains the text to be displayed in the menu item.
- ChildItemsPaths: Defines the name of the property in the items that contains the array of submenu items.
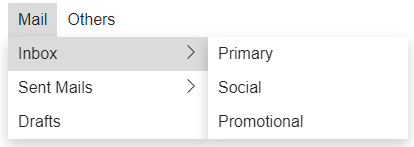
In the following example, we created a hierarchical data that displays mailbox folder structure in the Menu.

You can bind the TreeView to a hierarchical data to display data binding using the following code.
| Razor |
コードのコピー
|
|---|---|
@using C1.Blazor.Menu <C1Menu OpenOnClick="true" ItemsSource="@_dataSource" OnItemSelected="OnSelectedItem" ChildItemsPaths="Subdirectories" DisplayMemberPaths="Name" /> @code{ string selectedItem = ""; public void OnSelectedItem(C1MenuItem item) { selectedItem = GetFullPath(item); } readonly IList<Hierarchical> _dataSource = new List<Hierarchical>() { new Hierarchical () { Name = "Mail", Subdirectories = new List<Hierarchical > { new Hierarchical { Name = "Inbox", Subdirectories = new List<Hierarchical> { new Hierarchical {Name = "Primary"}, new Hierarchical {Name = "Social"}, new Hierarchical {Name = "Promotional"} } }, new Hierarchical { Name = "Sent Mails", Subdirectories= new List<Hierarchical> { new Hierarchical{Name="Sent Items"}, new Hierarchical{Name="Outbox"} } }, new Hierarchical {Name = "Drafts"}, } }, new Hierarchical { Name = "Others", Subdirectories = new List<Hierarchical >() { new Hierarchical { Name = "Categories", Subdirectories = new List<Hierarchical >() { new Hierarchical {Name = "Archives"}, new Hierarchical {Name = "Clutter"} } }, new Hierarchical {Name = "Deleted Items"}, new Hierarchical {Name = "Junk Mails"} } }, }; public class Hierarchical { public string Name { get; set; } public List<Hierarchical> Subdirectories { get; set; } } public static string GetFullPath(C1MenuItem item) { if (item.ParentItem == null) return item.Header; return $"{GetFullPath(item.ParentItem)} / {item.Header}"; } } |
|