The TreeView control allows you to customize its selection and expanding/collapsing node behavior. It provides several properties that help you customize its behavior. Let us explore how to customize TreeView behavior using different properties in the following sections.
Node Selection
By default, TreeView allows you to select a single node at a time. However, you can choose to select a multiple nodes using SelectionMode property of the C1TreeView class. The SelectionMode property manages how the nodes are selected in the TreeView control and accepts values from the C1SelectionMode enumeration. The C1SelectionMode enumeration specifies the selection behavior of the TreeView control by letting you choose one of the following options:
- Single: ノードを一度に 1 つだけ選択できます。
- Multiple: Allows user to select multiple nodes without holding down a modifier key.
- Extended: Allows user to select multiple consecutive nodes while holding down the corresponding modifier key.
- None: どのノードも選択できません。
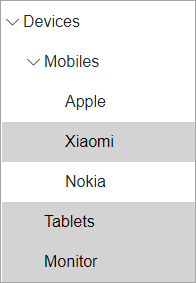
The following image displays multiple nodes selected in the TreeView.

The following code demonstrates how to set the SelectionMode property to Extended.
| Selection.razor |
コードのコピー
|
|---|---|
@using C1.Blazor.TreeView
<C1TreeView SelectionMode="C1SelectionMode.Extended">
<TreeViewItem Header="Devices">
<TreeViewItem Header="Mobiles">
<TreeViewItem Header="Apple" />
<TreeViewItem Header="Xiaomi" />
<TreeViewItem Header="Nokia" />
</TreeViewItem>
<TreeViewItem Header="Tablets" />
<TreeViewItem Header="Monitor" />
</TreeViewItem>
</C1TreeView>
|
|
ノードの展開と折りたたみ
TreeView allows you to expand/collapse nodes either by clicking the expand/collapse icon or by clicking the node header. By default, the nodes can be expanded or collapsed by clicking the expand/collapse icons. Hence, clicking the node header only selects the node if it is not selected. However, you can change this behavior of the TreeView nodes by setting ExpandOnClick property of the C1TreeView class to true. The ExpandOnClick property determines whether to expand/collapse nodes when user clicks the node header. Hence, setting the ExpandOnClick property to true allows user to expand/collapse nodes by clicking the node header.
Furthermore, TreeView allows you to expand multiple TreeView nodes simultaneously, by default. This behavior can be managed by using ExpandMode property of the C1TreeView class. The ExpandMode property determines whether a user can expand single or multiple TreeView nodes simultaneously using the TreeViewExpandMode enumeration.
The following GIF shows how the TreeView behaves when a single TreeView node is allowed to expand at a time.

The following code snippet demonstrates how to expand a single TreeView node at a time using the ExpandMode property.
| ExpandNode.razor |
コードのコピー
|
|---|---|
@using C1.Blazor.TreeView @using System.Collections.ObjectModel <C1TreeView Class="shadow" ItemsSource="@_dataSource" ExpandMode="TreeViewExpandMode.Single" ChildItemsPaths="Subdirectories" DisplayMemberPaths="Name" /> @code { readonly ObservableCollection<CompanyRecord> _dataSource = new ObservableCollection<CompanyRecord>() { new CompanyRecord() { Name = "Reports", Subdirectories = new ObservableCollection<CompanyRecord> { new CompanyRecord { Name = "Sales Report", Subdirectories = new ObservableCollection<CompanyRecord> { new CompanyRecord {Name = "April Sales"}, new CompanyRecord {Name = "May Sales"}, new CompanyRecord {Name = "June sales"} } }, new CompanyRecord { Name = "Quarter Summary", } } }, new CompanyRecord { Name = "Sales Employees", Subdirectories = new ObservableCollection<CompanyRecord> { new CompanyRecord {Name = "Bob Tony"}, new CompanyRecord {Name = "Sue Winchell"}, new CompanyRecord {Name = "Lui Sang"} } } }; public class CompanyRecord { public string Name { get; set; } public ObservableCollection<CompanyRecord> Subdirectories { get; set; } } } |
|