You can customize the appearance of Accordion by applying themes to the control. The Themes functionality can be added to Accordion using ThemeController. Here, we use a ComboBox control to populate the available themes from the ThemeController control.
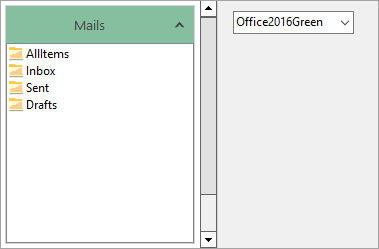
The image below shows the Accordion control with Office2016Green theme:

To customize the appearance of an Accordion using Themes, follow these steps:
- Add the Accordion and ThemeController controls to your component tray.
- Get all all theme names in the Theme Controller using the GetThemes property.
C# コードのコピー//get all themes var themes = C1ThemeController.GetThemes();
-
Set the items in the ComboBox using the DataSource property.
C# コードのコピー//set items in combobox comboBox1.DataSource = themes; -
Handle the SelectedIndexChanged event of the ComboBox to change the theme at runtime, and set the SelectIndex property to a value of 1.
C# コードのコピー//handle SelectedIndexChanged event to change theme comboBox1.SelectedIndexChanged += ComboBox1_SelectedIndexChanged; comboBox1.SelectedIndex = 1; -
Add the following code to the ComboBox_SelectedIndexChanged event. Here, we have set the SelectedValue property to get the selected themes from the combobox, and used the SetTheme method of C1ThemeController class to apply themes to the Accordion control.
C# コードのコピーprivate void ComboBox1_SelectedIndexChanged(object sender, EventArgs e) { //get the selected theme var theme = comboBox1.SelectedValue.ToString(); //apply the theme to the accordion control c1ThemeController1.SetTheme(c1Accordion1, theme); }