この手順では、既存の Products メニューにサブメニュー項目を追加します。
- RadialMenu プロパティウィンドウで、Items プロパティの横にある省略符ボタンをクリックします。RadialMenuBaseItem コレクションエディタが表示されます。
- Members リストから radialMenuItem2 を選択し、Name プロパティを rmiProducts に、Text プロパティを Products に設定します。
- Items プロパティの横の省略符ボタンをクリックします。RadialMenuBaseItem コレクションエディタが表示されます。
- [追加]ドロップダウンボタンをクリックし、RadialMenuItem を選択します。これを繰り返して、6個の RadialMenuItem を作成します。
- 最初のメンバ radialMenuItem2 を選択し、Image プロパティを ultLogo_32 に、ToolTip プロパティを Studio Ultimate に、Name プロパティを rmiStuUlt に設定します。
- 2番目のメンバ radialMenuItem7 を選択し、Image プロパティを seLogo_32 に、ToolTip プロパティを Studio Enterprise に、Name プロパティを rmiStuEnt に設定します。
- 3番目のメンバ radialMenuItem8 を選択し、Image プロパティを c1powersuite_logo_32 に、ToolTip プロパティを Enterprise-ready reporting and spreadsheets controls for .NET applications に、Name プロパティを rmiStuPower に設定します。
- 4番目のメンバ radialMenuItem9 を選択し、Image プロパティを winformsLogo_321 に、Tooltip プロパティを Studio for WinForms に、Name プロパティを rmiStuWinForms に設定します。
- 5番目のメンバ radialMenuItem10 を選択し、Image プロパティを wpfLogo_32 に、Tooltip プロパティを Studio for WPF に、Name プロパティを rmiStuWPF に設定します。
- 6番目のメンバ radialMenuItem11 を選択し、Image プロパティを aspLogo_32 に、ToolTip プロパティを Studio for ASP.NET Wijmo に、Name プロパティを rmiStuWijmo に設定します。
- [OK]をクリックして保存し、RadialMenuItemBase コレクションエディタを閉じます。
- [OK]をクリックして保存し、RadialMenuItemBase コレクションエディタを閉じます。
- プロジェクトを実行すると、次のようになります。

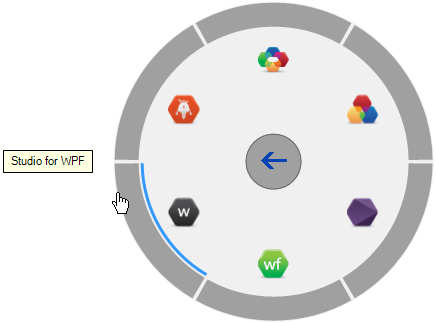
2番目の RadialMenuItem の[Products]が追加されていることがわかります。[Products]メニューをクリックすると、次のようなサブメニューが表示されます。

メニュー項目の上にマウスポインタを置くと、そのツールチップが表示されます。メインのラジアルメニューに戻るには、戻るボタンをクリックします。
関連トピック