定義済み配列から FlexChart にデータをロードするには、DataSource プロパティを使用して系列のデータソースを設定します。このプロパティは、任意のオブジェクトのコレクションを受け取ります。
Point 配列を使用して、整数型の X 座標と Y 座標の順序付きペアを 2 次元平面内に設定できます。または、PointF 配列を使用して、浮動型の X 座標と Y 座標の順序付きペアを 2 次元平面内に設定できます。
Point/PointF などのオブジェクトを使用するほかに、匿名のオブジェクト配列を使用して FlexChart にデータをロードすることもできます。
さらに、double 型の X 配列と Y 配列を受け取る SetData() があります。FlexChart に系列を追加し、SetData() で double 型の X 配列と Y 配列を渡すだけで、データを FlexChart にロードできます。
SetData() を使用して系列にデータを追加する方法については、「系列へのデータの追加」を参照してください。
これらの方法を 1 つ使用して、FlexChart にデータをロードしてみます。
ある大手国際銀行向けに、銀行金融業務およびデータの維持管理用ソフトウェアを作成している IT 企業を考えます。ソフトウェアの作成には、設計 (1)、コーディング (2)、テスト (3) という 3 つの主要な段階があります。これらの段階を遂行するために、同社はオフショア業務とオンサイト業務を行います。
オフショアとは開発者の敷地内で作業することであり、オンサイトは顧客の敷地内で作業することです。
当然ながら、ソフトウェアの工数に関連してオフショア業務とオンサイト業務の間の作業の配分量を分析する必要があります。
以下は、データテーブルです。
| 作業配分 | 設計 (1) | コーディング (2) | テスト (3) |
|---|---|---|---|
| オフショア | 100 | 400 | 280 |
| オンサイト | 80 | 100 | 150 |
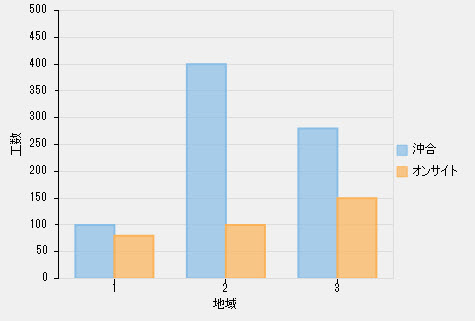
オフショア業務とオンサイト業務の作業配分を比較する必要があるため、このシナリオでは縦棒グラフを使用します。
次のコードは、このサンプルの実装です。
コードを実行すると、次の出力が表示されます。