軸ラベルは大分類を参照するテキストで、軸に沿って表示されます。カテゴリ軸の軸ラベルはカテゴリ名を表示し、値軸の軸ラベルは値を表示します。デフォルトで FlexChart は、データに基づいて 2 つの軸の軸ラベルを自動的に生成し、軸線に沿ったスペースに応じてそれらの軸ラベルを表示または非表示にします。ただし、軸ラベルを自動生成したり配置するときに、最大値と最小値の軸ラベルがチャートに常に表示されるように設定できます。それには、LabelMax および LabelMin プロパティを True に設定します。また、特定の軸のすべてのラベルを非表示にすることもできます。それには、Axis クラスにある Labels プロパティを False に設定します。FlexChart では、データラベルを軸の目盛りマークに対して配置することもできます。それには、LabelAlignment プロパティを設定します。軸ラベルの書式は、Format プロパティを設定することで変更できます。
FlexChart で軸ラベルを設定するには、次のコードを使用します。 このコードは、FlexChart の書式、配置、間隔、および軸の最大レベルを設定します。
重なる軸ラベルの管理
軸ラベルの重なりは、一般に、軸ラベルのテキストが長いか、チャートに大量のデータポイントがプロットされている場合に発生します。FlexChart では、軸ラベルを管理するためのオプションが多数用意されています。チャートデータや要件に応じて任意のオプションを選択できます。
重なるラベルのオプション
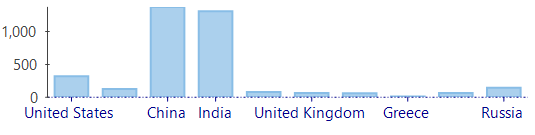
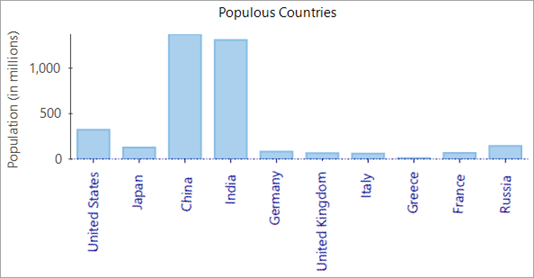
既に説明したように、デフォルトで FlexChart は自動的に軸ラベルを配置し、スペース不足によって表示できない場合は、重なるラベルを非表示にします。ただし、FlexChart には、重なるラベルに対処するためのさまざまなオプションが用意されています。Axis クラスにある OverlappingLabels プロパティは、デフォルトで Auto に設定されており、重なる軸ラベルは非表示になります。ただし、重なるラベルの表示、トリミング、折り返しを行うこともできます。このプロパティは、OverlappingLabels 列挙に含まれる値を受け取ります。
|
OverlappingLabel.Auto |
 |
|
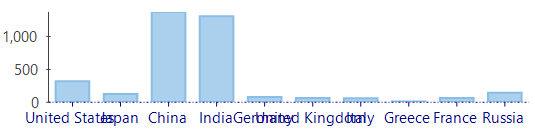
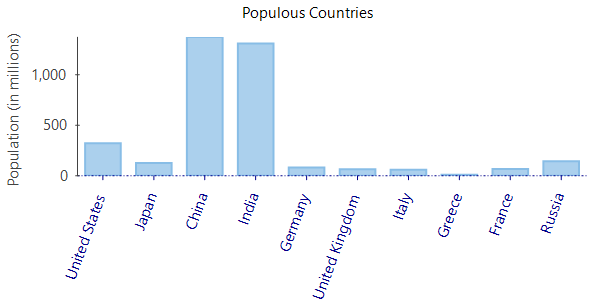
OverlappingLabel.Show |
 |
|
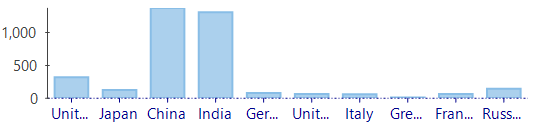
OverlappingLabel.Trim |
 |
|
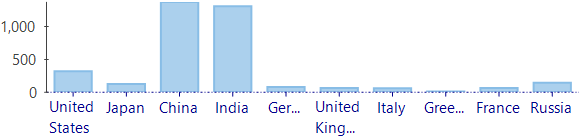
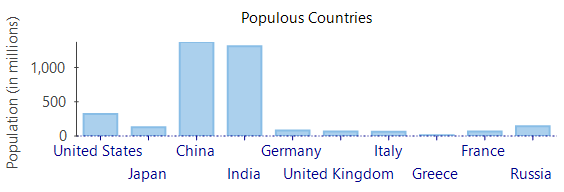
OverlappingLabel.Wrap |
 |
Adjust Axis Labels Orientation
FlexChart supports changing orientation of axis label text. Change in label orientation is one of the most used methods to manage the overlapping of axis labels. With FlexChart, you can change the orientation of label text by setting the VerticalText property to true. This property renders the axis label text vertically which is horizontally oriented, by default.

軸ラベルの回転
重なる軸ラベルに対処するオプションとして、LabelAngle プロパティを設定して、軸ラベルを軸線に対して回転させることもできます。このプロパティは -90 ~ 90 度の範囲の数値を受け取り、指定された角度で軸ラベルを反時計回りに回転させて、見栄えをよくします。

段違い軸ラベル
軸ラベルを段違いに並べることも、重なる軸ラベルを管理する効果的な方法です。この方法で、軸ラベルを複数の行に整列させ、重ならないように表示できます。 これを実行するには、StaggeredLines プロパティの値を 1(プロパティのデフォルト値)より大きい値に設定します。

Custom Format Axis Labels
In addition to changing the format of Axis labels using the Format property, FlexChart allows you to specify a custom formatter for axis labels. It provides Formatter property in the Axis class that lets you create you own custom format and apply it to the axis labels.
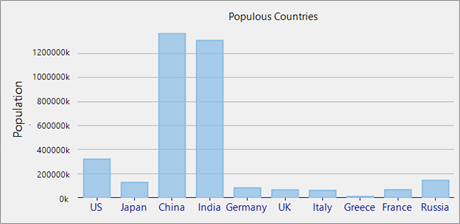
The following image shows custom format applied to the y-axis labels.

The following code sets custom format for y-axis labels using the Formatter property. In this example, we created a class named CustomAxisLabelFormatter to define a custom format which is applied to the y-axis labels using the Formatter property.
The following code showcases the CustomAxisLabelFormatter class that defines the custom format.