ほとんどのチャートタイプは、水平軸と垂直軸(一般に、それぞれ X 軸、Y 軸と呼ばれる)の 2 つの軸の間にプロットされます。多くの場合、X 軸はカテゴリをプロットするために使用され、Y 軸は値をプロットするために使用されますが、横棒グラフなど、場合によっては Y 軸がカテゴリ軸として使用され、X 軸が値軸として使用されることもあります。同様に、データによっては、両方の軸が値軸として使用される場合があります。また、円グラフ、サンバーストチャート、ツリーマップなどのチャートはこの例外で、軸を持ちません。

FlexChart では、2 つの軸は、Axis クラスのオブジェクトを返す AxisX プロパティと AxisY プロパティによって表されます。チャートをデータソースに連結するだけでなく、FlexChart では、個々の軸を別のデータソースとフィールドに連結して、チャートデータソースに含まれるラベルとは異なる軸ラベルを表示することもできます。
上記のコードスニペットでは、カスタムメソッド GetAxisBindinglabels を使用して軸に連結するデータを提供しています。軸の連結については、「軸の連結」を参照してください。
軸の配置
FlexChart は、デフォルトでは、X 軸をチャートの下部に、Y 軸を左側にレンダリングします。ただし、Position 列挙に含まれる値を受け取る Position プロパティを設定することで、これらの軸の位置を上、右、中央などに変更することができます。このプロパティを None に設定すると、軸自体が非表示なります。
軸線の表示/非表示
FlexChart は、デフォルトでは、X 軸には軸線を表示しますが、Y 軸には軸線を表示しません。軸線の表示/非表示を切り替えるには、対象となる軸の AxisLine プロパティを設定する必要があります。
軸範囲の設定
FlexChart では、軸にプロットできる最小値と最大値を設定することもできます。それには、それぞれ Min プロパティと Max プロパティを使用します。これにより、チャートのプロット領域にデータセット全体を雑然と表示するのではなく、注目のデータのみをプロットして一部のデータだけを分析対象にすることができます。
反転軸の表示
場合によっては、軸を反転させて値を最大値から最小値の順に表示することで、滝の落差や海の深さといったデータをさまざまなレベルでより効果的に表すことができます。FlexChart では、Reversed プロパティを True に設定することで、軸を反転して表示できます。
複数軸の表示
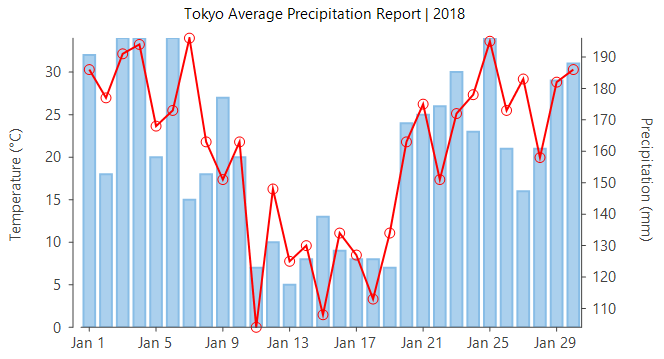
FlexChart では、デフォルトの X 軸と Y 軸に加えて、同じチャート内に複数の軸を表示することができます。これにより、値の範囲がまったく異なる複数の系列を扱うことができます。チャートに副軸を追加するには、異なるデータ値を持つ系列用の新しい軸を追加する必要があります。

軸のスタイル設定
FlexChart では、軸線をカスタマイズして、チャートの見栄えをよくしたり、アプリケーションの他の部分の UI と調和させることができます。FlexChart の Axis クラスには Style プロパティが提供されており、これにアクセスして、軸のストローク色、ストローク幅、線パターンなどを変更できます。
上記の機能のほかに、FlexChart では、タイトル、目盛りマーク、単位などの軸要素や軸ラベルをカスタマイズできるオプションも提供されています。分析を向上させたり表示のニーズに応えるために軸をグループ化することもできます。以下の各セクションでは、これらの軸および軸要素に関連する機能について詳しく説明します。
- 軸要素
- 軸要素とそのカスタマイズについて説明します。
- 軸ラベル
- 軸ラベル、そのカスタマイズ、および重なりを処理するオプションについて説明します。
- 軸のグループ化
- カテゴリ、数値、DateTime による軸のグループ化など、さまざまなタイプの軸のグループ化について説明します。