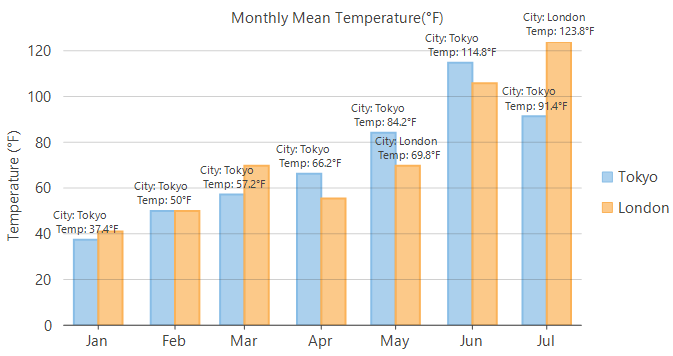
データラベルは、データポイントに関連付けられたラベルで、通常、データポイントの値を表示します。 データポイントを見るだけではその正確な値がわかりにくいチャートで、特に役立ちます。
|
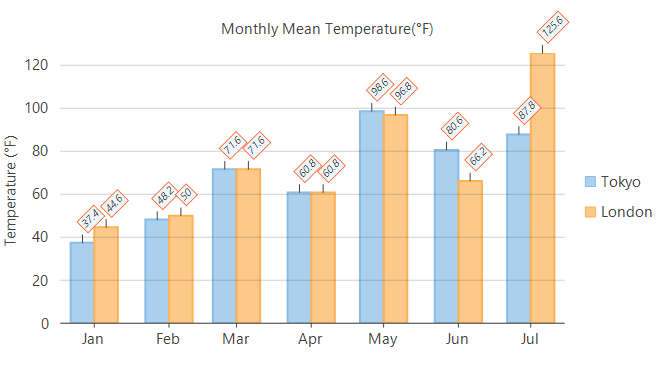
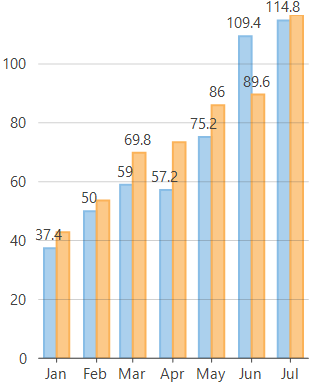
直交座標グラフのデータラベル |
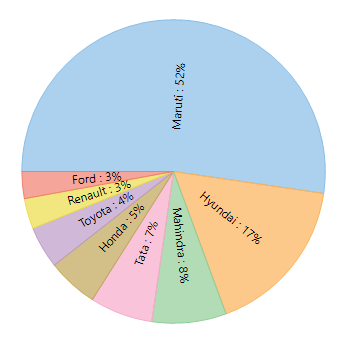
円グラフのデータラベル |
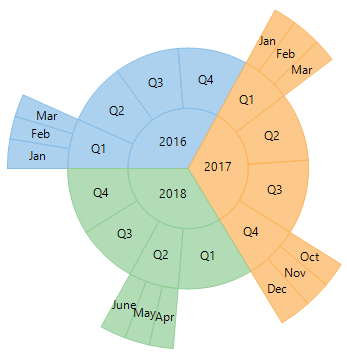
サンバーストチャートのデータラベル |
|---|---|---|
|
|
|
|
FlexChart では、DataLabel クラス型の DataLabel プロパティを設定することで、データラベルを表示できます。DataLabel クラスの Content プロパティを設定して、データラベルに表示する内容を指定できます。
カスタムデータラベルの作成
FlexChart では、テンプレート文字列を Content プロパティに割り当てることで、カスタムデータラベルを作成できます。次の定義済みパラメータを使用して、テンプレート文字列を作成できます。
| パラメータ | 説明 |
|---|---|
| x | データポイントの X 値を参照します。 |
| y | データポイントの Y 値を参照します。 |
| value | データポイントの Y 値を参照します。 |
| name | データポイントの X 値を参照します。 |
| seriesName | 系列の名前を参照します。 |
| pointIndex | データポイントのインデックスを参照します。 |
| P | サンバーストの親セグメントに対して占める割合を参照します。 |
| p | サンバーストのチャート全体に対して占める割合を参照します。 |
FlexChart では、データラベルに表示される値を書式設定することもできます。たとえば、売上高や経費の数字について、必要な通貨、区切り文字、さらには小数点以下の桁数を使用して書式設定できます。また、長い形式や短い形式のさまざまな日付形式を使用して、時系列の値を表示することもできます。

データラベルの配置
FlexChart では、Position プロパティを使用して、データポイントに対してデータラベルを表示する位置を指定できます。 このプロパティは、C1.Chart.LabelPosition 列挙に含まれる値を受け取ります。これにより、データラベルをデータポイントの上、下、中央、左、または右に配置できます。
円グラフとサンバーストチャートの場合は、PieLabelPosition 列挙に含まれる値を受け取る PieDataLabel クラスの Position プロパティを使用してデータラベルを配置できます。このプロパティを使用すると、データラベルをチャートの内側、外側、または中央に配置できます。また、この同じプロパティを使用して、チャート内にデータラベルを円周方向または放射状に表示することもできます。
上記の 2 つのプロパティのデフォルト値は Auto です。これは、チャートの利用可能なスペースに応じてデータラベルを自動的に配置します。この値を None に設定して、データラベルを非表示にすることもできます。
データラベルのスタイル設定
FlexChart では、データラベルに関連するさまざまなプロパティがほかにも用意されており、それらを使用して、チャートの全体的な外観やわかりやすさを向上させることができます。たとえば、FlexChart では、データが混み合っているチャートで特定のデータポイントにどのデータラベルが属しているかを明確にするために、ConnectingLine プロパティを true に設定して接続線を表示できます。オフセットを設定して、データラベルをデータポイントからどの程度離して表示するかを定義することもできます。さらに、FlexChart では、Border プロパティを true に設定して、境界線付きのデータラベルを表示することができます。BorderStyle プロパティを使用すると境界線のスタイルも設定でき、データラベルをチャートの背景に対して目立たせることができます。データラベルの可視性を向上させるプロパティとして Angle プロパティがあり、これは、0 ~ 90 度の値に設定できます。このプロパティは、データラベルの重なりを防ぐためにも役立ちます。データラベルの重なりを管理する方法については、「重なるデータラベルの管理」を参照してください。